Swiftui Tutorial Swiftui Scroll Animation Using Geometryreader Youtube

Swiftui Tutorial Swiftui Scroll Animation Using Geometryreader Youtube Detect your scroll position and apply 3d transform animations. my swiftui course (discount ends tomorrow): designcode.io swiftui?promo=learnswiftui. Swiftui tutorial swiftui scroll animation using geometryreader in this swiftui geometryreader tutorial you’ll learn about relative layouts using geometr.

Swiftui Scroll Animation Using Geometryreader Youtube Download the completed project here: github twostraws hackingwithswiftother parts in project 18:introduction: hackingwithswift bo. Scrollview effects using geometryreader. paul hudson @twostraws february 21st 2024. when we use the frame(in:) method of a geometryproxy, swiftui will calculate the view’s current position in the coordinate space we ask for. however, as the view moves those values will change, and swiftui will automatically make sure geometryreader stays updated. Here we have a geometryreader in the root of our contentview. by default, geometryreader places its children in the top left corner, which is very unusual for swiftui views. usually, swiftui views place content in the center of its coordinate space. as you can see, geometryreader ’s @ viewbuilder closure has the parameter called geometry. Swiftui tutorial swiftui scroll animation using geometryreader in this swiftui geometryreader tutorial you’ll learn about relative layouts using geometryreader in swiftui. i’ll show you a geometryreader example and unveil a geometryreader trick along the way. so, how to use geometryreader in sw.

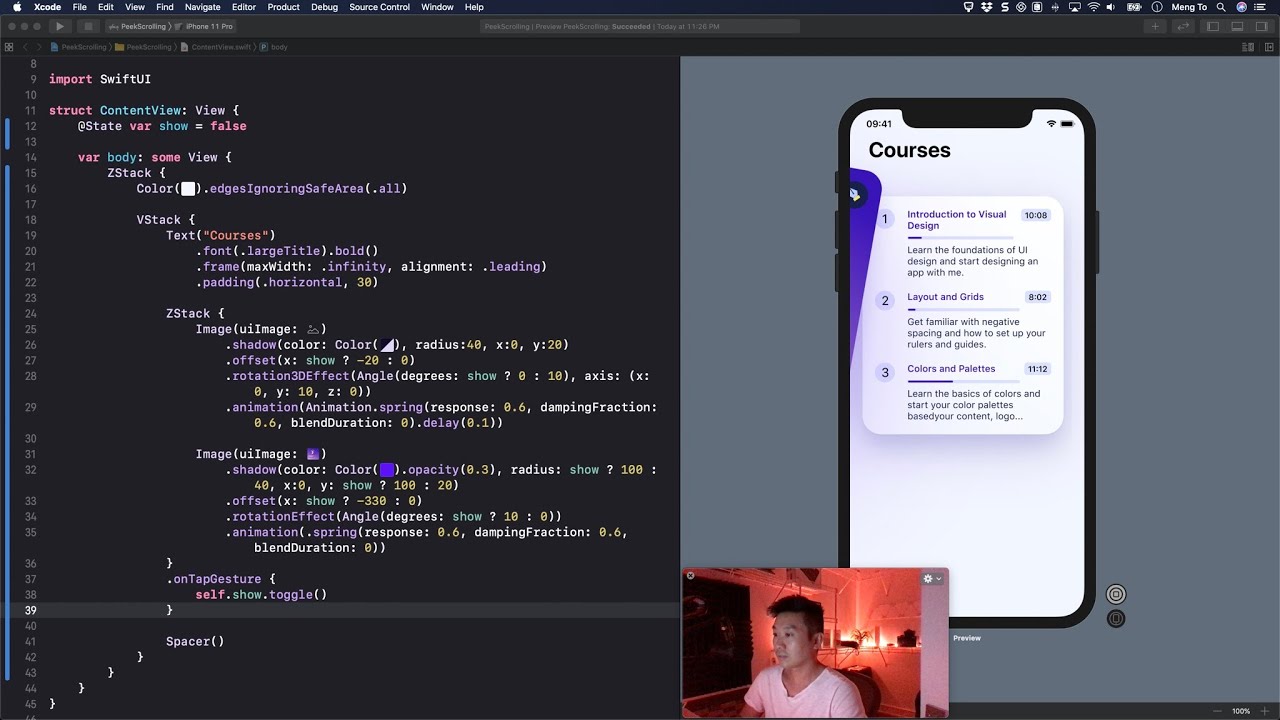
Swiftui Live Peek Scrolling Concept Using Geometryreader Youtube Here we have a geometryreader in the root of our contentview. by default, geometryreader places its children in the top left corner, which is very unusual for swiftui views. usually, swiftui views place content in the center of its coordinate space. as you can see, geometryreader ’s @ viewbuilder closure has the parameter called geometry. Swiftui tutorial swiftui scroll animation using geometryreader in this swiftui geometryreader tutorial you’ll learn about relative layouts using geometryreader in swiftui. i’ll show you a geometryreader example and unveil a geometryreader trick along the way. so, how to use geometryreader in sw. Intro. introduced in june 2019 as a core component of the swiftui framework, geometryreader provides a new way to size and position views based on the parent’s geometry. geometryreader is particularly useful when creating responsive layouts that adapt to different screen sizes and orientations. it acts as a container view that provides its. To delay our animation, we will create a view modifier to figure out the position of the view and trigger the animation play when the view reaches the bottom of the screen. inside the body function, use geometryreader to get the view’s global position. if the view is off screen (lower on the scrollview list), then the content will be at a.

Swiftui Elastic Scroll Animation S Swiftui Tutorials Youtube Intro. introduced in june 2019 as a core component of the swiftui framework, geometryreader provides a new way to size and position views based on the parent’s geometry. geometryreader is particularly useful when creating responsive layouts that adapt to different screen sizes and orientations. it acts as a container view that provides its. To delay our animation, we will create a view modifier to figure out the position of the view and trigger the animation play when the view reaches the bottom of the screen. inside the body function, use geometryreader to get the view’s global position. if the view is off screen (lower on the scrollview list), then the content will be at a.

Comments are closed.