Labels For Pie And Doughnut Charts вђ Support Center

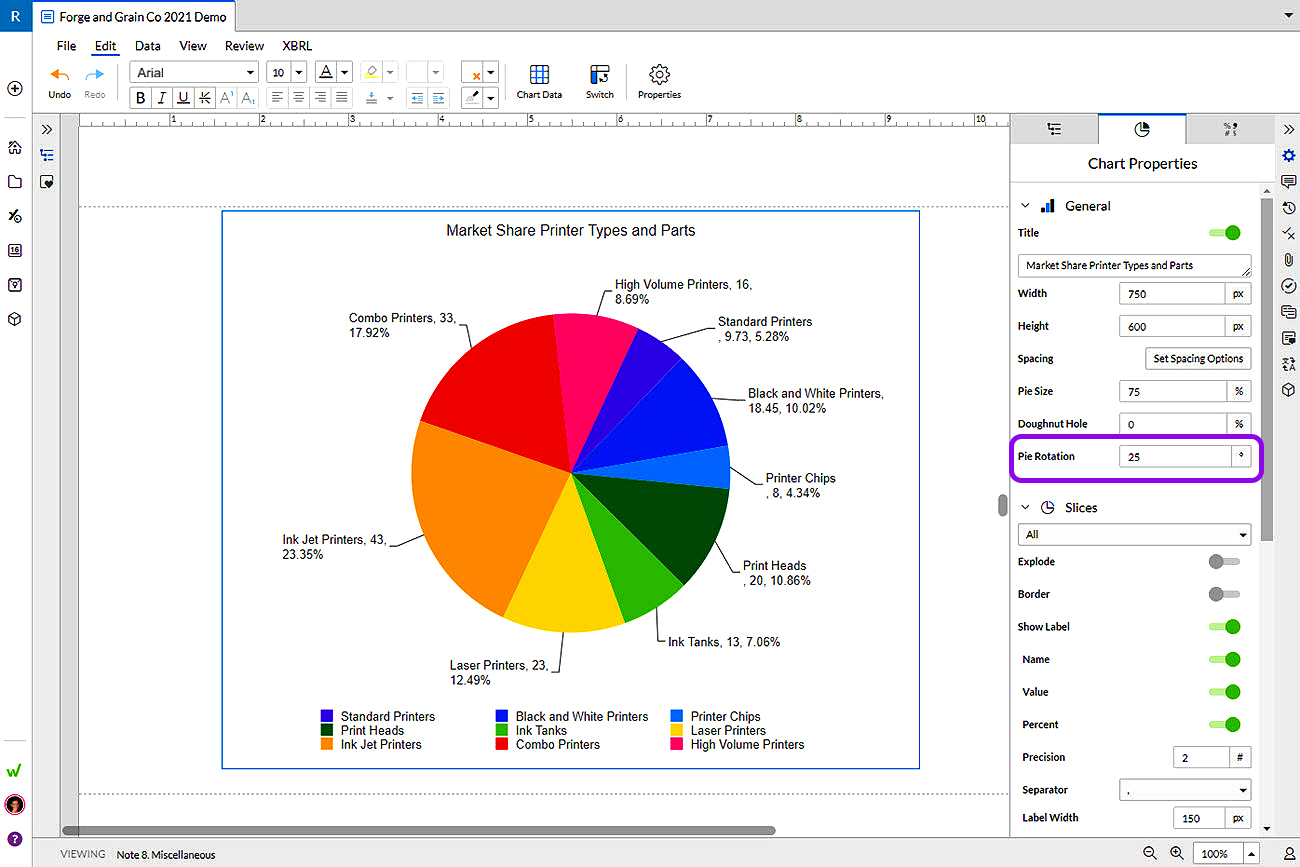
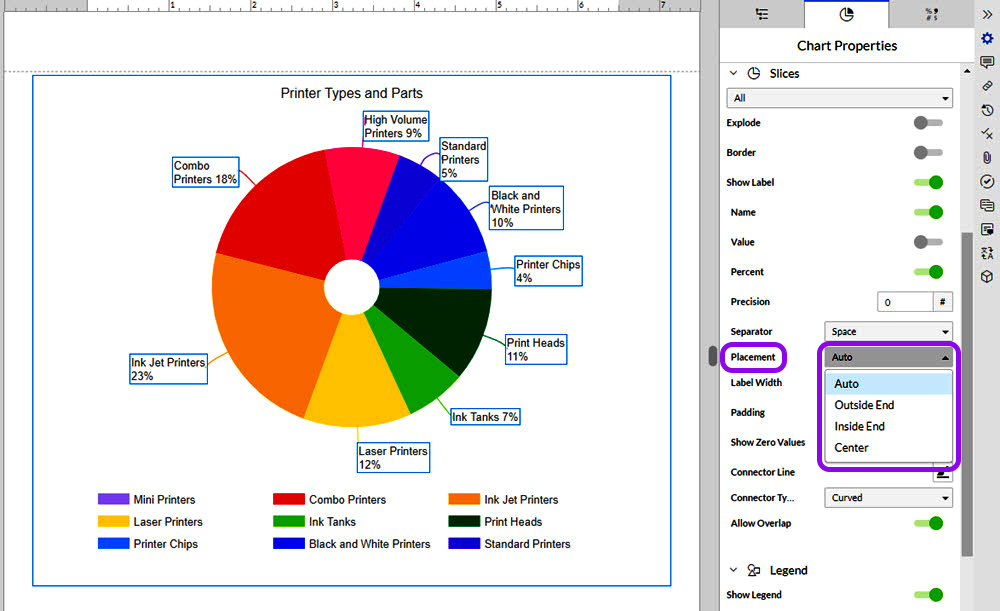
Labels For Pie And Doughnut Charts вђ Support Center Format labels. to format labels for pie and doughnut charts: 1. select your chart or a single slice. turn the slider on to show label. 2. use the sliders to choose whether to include name, value, and percent. when show label and percent are selected, you will also have the option to select round labels to 100% . Customize the position of data labels to ensure that your charts are easy to understand. make sure that your data labels are clearly visible. data labels are positioned differently for different types of charts. this article demonstrates how to set label positions in pie and doughnut charts. labels for pie and doughnut charts video.

Labels For Pie And Doughnut Charts вђ Support Center Format an individual slice. to format a pie or doughnut slice individually: 1. double click on a slice in the chart or use the drop down under slices to select an individual slice. 2. set the color by clicking the color picker square. 3. use the slider to explode the slice if desired. 4. A pie chart consists of slices, each representing a category or datapoint, with the size of each slice proportional to its value relative to the whole. on the other hand, a doughnut chart is similar to a pie chart but with a hole in the center, allowing for additional information or labels to be displayed in the middle. Use this feature to create more than one label for each slice of your chart. in the example below, we use: index: draw chart labels outside the pie doughnut chart, and display the chart labels. name: draw a label inside the chart, top aligned, with the dataset number. color the text dynamically based on the data's background color. I see a couple examples where there is text placed into the center of donut pie chart based on active index. in my case, i need static text placed into the center representing the data (i.e. 30% if that is what the data represents). i can kind of get by this using custom label, but if i ever need labels outside of the center too, this won't work.

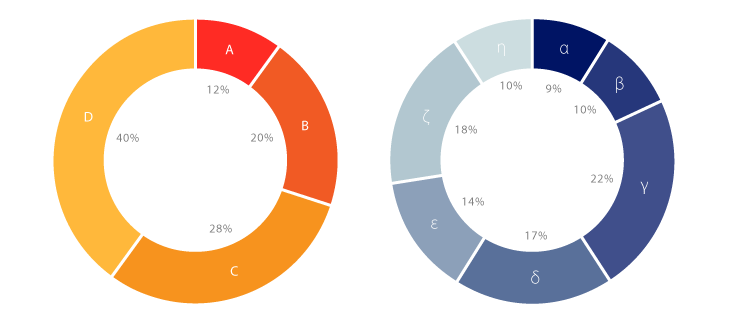
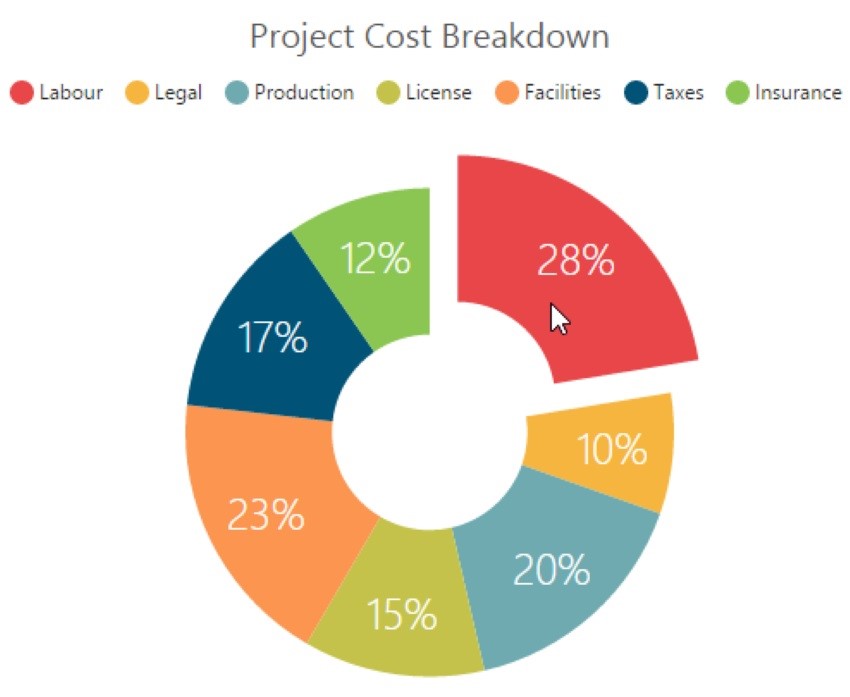
Donut Chart Learn About This Chart And Tools To Create It Use this feature to create more than one label for each slice of your chart. in the example below, we use: index: draw chart labels outside the pie doughnut chart, and display the chart labels. name: draw a label inside the chart, top aligned, with the dataset number. color the text dynamically based on the data's background color. I see a couple examples where there is text placed into the center of donut pie chart based on active index. in my case, i need static text placed into the center representing the data (i.e. 30% if that is what the data represents). i can kind of get by this using custom label, but if i ever need labels outside of the center too, this won't work. The label will be placed with its x and y coordinates directly in the center of the pie donut. this is why we used centerx and centery settings so that the label is placed by its center, rather than tips top left corner. this way it will be centered perfectly in the middle. if we have a multi line text, we might also use textalign: "center. Pie and doughnut charts. pie charts are one of them most commonly used charts for data visualization, primarily because they are as easy to create as they are to understand. technically defining, a pie chart is a statistical graph for plotting numerical proportions. the independent variable is plotted in clockwise or anticlockwise direction on.

How To Create Doughnut Charts And Pie Charts In Photo Vrogue Co The label will be placed with its x and y coordinates directly in the center of the pie donut. this is why we used centerx and centery settings so that the label is placed by its center, rather than tips top left corner. this way it will be centered perfectly in the middle. if we have a multi line text, we might also use textalign: "center. Pie and doughnut charts. pie charts are one of them most commonly used charts for data visualization, primarily because they are as easy to create as they are to understand. technically defining, a pie chart is a statistical graph for plotting numerical proportions. the independent variable is plotted in clockwise or anticlockwise direction on.

Pie Donut Chart Guide Documentation вђ Apexcharts Js

Comments are closed.