Introducing New Color Picker And Dark Mode

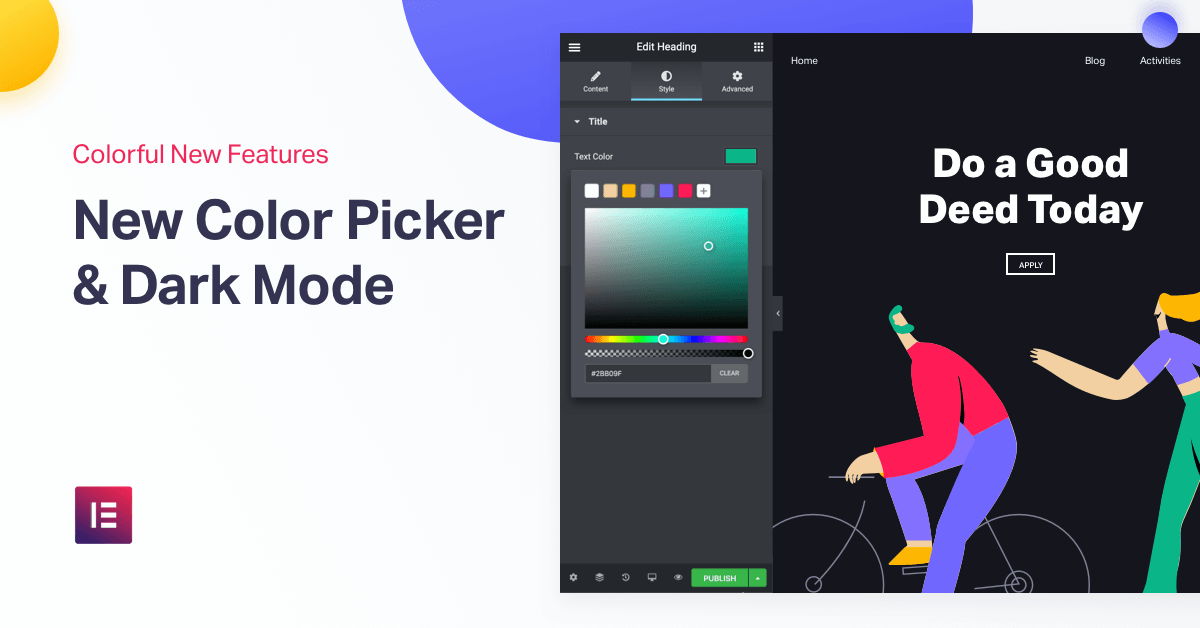
Introducing New Color Picker Dark Mode Elementor 09.12.19. 97 comments. today, we introduce colorful new features to elementor: dark mode, a brand new color picker and improved responsive functionality. all of these features are sure to scale up your workflow experience and get you ready for the new decade ahead, with the best ui in town. table of contents. Elementor is pleased to announce its latest version 2.8, with a brand new color picker, dark mode, and additional responsive improvements. check it out: http.

Introducing New Color Picker Dark Mode Elementor Elementor’s darkish mode isn’t just for you evening owls, goths, and celebrity wars fanatics. there are a large number of sensible benefits to the use of this environment. while you’re designing a dark themed website online, it’s a lot more uncomplicated to have a in a similar fashion darkish editor with a relaxed and refined colour scheme. Color is one of the most fundamental cornerstones of web design. if you’ve built elementor sites before, you know that the color picker is a tool used dozens. Introducing new color picker & dark mode! the last core release before the end of the decade! brand new color picker dark mode new responsive editing template library connect. Hey @remie,. if dark mode is only partially implemented because atlaskit ds components support it but custom components don’t yet. that’s correct, as stephen mentioned above we’re planning to give ecosystem devs & designers plenty of lead time to adopt design tokens via the closed alpha and open beta programs, prior to general availability.

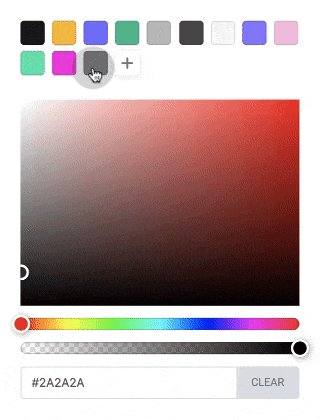
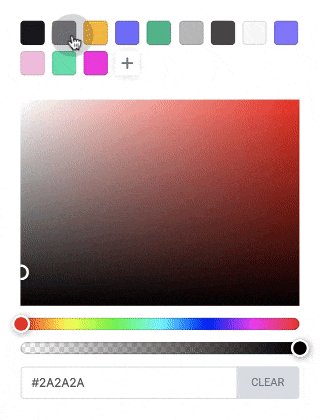
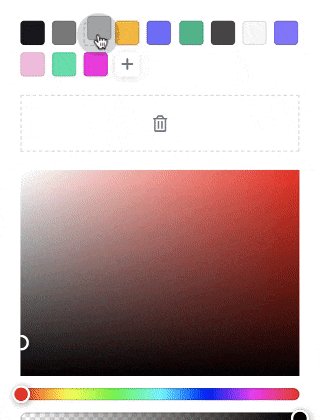
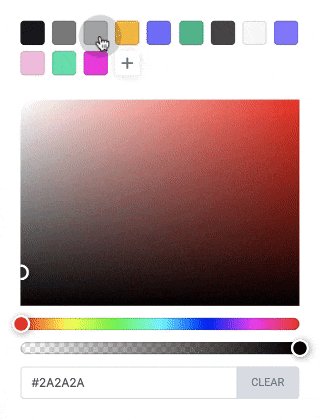
How To Use The Color Picker Dark Mode Academy Introducing new color picker & dark mode! the last core release before the end of the decade! brand new color picker dark mode new responsive editing template library connect. Hey @remie,. if dark mode is only partially implemented because atlaskit ds components support it but custom components don’t yet. that’s correct, as stephen mentioned above we’re planning to give ecosystem devs & designers plenty of lead time to adopt design tokens via the closed alpha and open beta programs, prior to general availability. The following color implementations are examples of where it would be suitable to apply. dark surfaces colors. dark mixed 100: for body background color. dark mixed 200: for cards background color. dark mixed 300: for chips buttons, dropdowns background color. dark mixed 400: for sidebars, navbar background color. Introducing new color picker and dark mode 01:28. introducing elementor finder 01:45. build the basic elements 0 8 header & footer design #2: building company.

Color Picker With Contrast Ratio Dark Mode By Patryk Ilnicki For The following color implementations are examples of where it would be suitable to apply. dark surfaces colors. dark mixed 100: for body background color. dark mixed 200: for cards background color. dark mixed 300: for chips buttons, dropdowns background color. dark mixed 400: for sidebars, navbar background color. Introducing new color picker and dark mode 01:28. introducing elementor finder 01:45. build the basic elements 0 8 header & footer design #2: building company.

Comments are closed.