Instructions Elementor Turn On The Dark Mode On WordPress Admin And Live The Free Website

The Easiest Way To Enable Dark Mode On Your Elementor Website Wp Content Open a page in the elementor editor. on the upper left of the top bar, click the elementor logo. click user preferences. in the panel field, click an icon to select: auto detect – many browsers have user preferences that allow you to work in dark mode. auto detect uses these user preferences to determine if you’re working in light or dark mode. Step 1: installing and activating darklup plugin. so, first of all, you have to install the darklup plugin (free version in this case) from the wordpress repository. navigate to your plugins option on the admin sidebar and click on ”add new”. then search for “darklup” and install then activate the plugin.

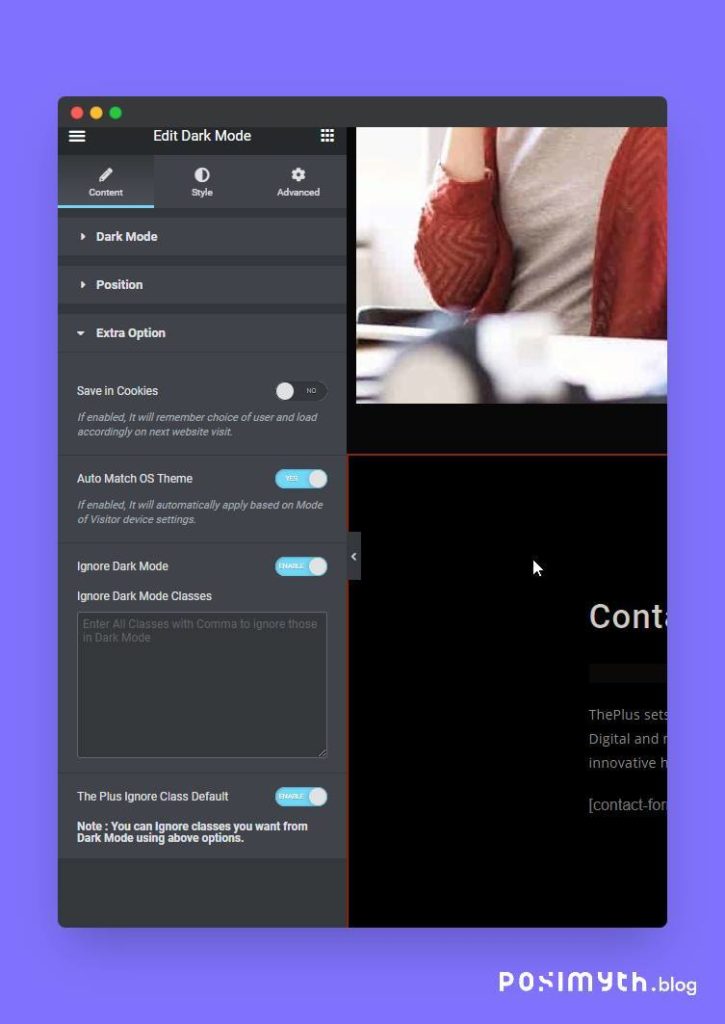
How To Add Dark Mode To Elementor The Easiest Way This solution is free and works for admin and for anyone viewing when you have low light or find the screen to bright how about switching t dark mode?. Step 1: navigate to wp admin dashboard > pages > add new. step 2: give the page a name. from the right sidebar, choose the page template as elementor full width. now click on edit with elementor. step 3: from the search widget option, search for dark mode. and then drag and drop the widget into the main canvas. Today i'll show you how to add a dark mode toggle switch in wordpress website using elementor without plugin. get elementor pro: makedreamwebsite. Customizer settings. activate the plugin and edit any page or template with elementor. place dark mode switcher widget anywhere on the page. usually the best place is your site header. navigate to appearance > customize > dark mode to change the default settings.

Comments are closed.