Ife Nigeria With Card Flipping Layout Effect Modern Teal Web Website

Ife Nigeria With Card Flipping Layout Effect Modern Teal Web Website Download this premium ai generated image about ife nigeria with card flipping layout effect modern teal web website layout figma poster banner art, and discover more than 60 million professional graphic resources on freepik. 3d card flip rotate by paulo figueiredo (@palofigueiredo) on codepen. paulo figueiredo brings the zing with his 3d card flip rotate. play around and make it fit your vibe. spacey 3d flips. see the pen 3d flip card effect by samet erpik on codepen. samerpik’s on the deck with some out of this world 3d flip cards, crafted with css3 love.

50 Creative Card Ui Designs Webdesigner Depot Enjoy this 100% free and open source collection of html and css flip card code examples. these pure css flip cards will enhance your website. 1. fallout 76 css slugger perk flip card (css) a css only (with a bit of native js interaction) recreation of a fallout 76 perk card. i saw the perk cards while checking out some videos. Teal has a very disarming quality that seems to welcome you in and invites you for tea. in this collection, we share 25 websites displaying great use of the color teal. 1. owltastic. 2. brooklyn fare. 3. the alamo basement. 4. Step 2: add the css styles. in this step, we'll style the cards using css. in the above code, we set the perspective property on the .profile card container to create a 3d space for the flipping animation. we also ensure that the front and back faces are absolutely positioned within the card container, and stacked on top of each other. 37 css flip cards you need to check out. january 18, 2024. 8 min read. imagine a web page coming alive, elements flipping with a tap— css flip cards in action, a digital sleight of hand. here, it’s not just about flat rectangles of text; it’s an interactive dance of divs that turn on a dime, revealing more beneath the surface.

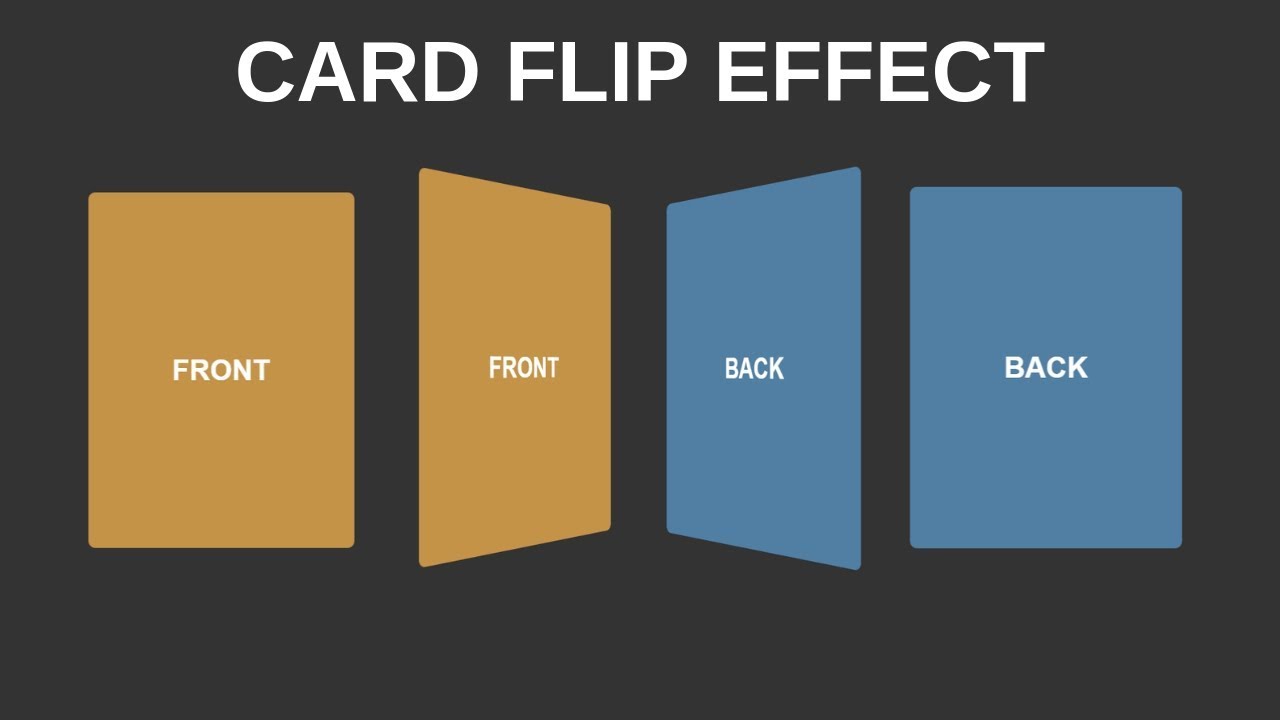
Card Flip Effect Html Css Youtube Step 2: add the css styles. in this step, we'll style the cards using css. in the above code, we set the perspective property on the .profile card container to create a 3d space for the flipping animation. we also ensure that the front and back faces are absolutely positioned within the card container, and stacked on top of each other. 37 css flip cards you need to check out. january 18, 2024. 8 min read. imagine a web page coming alive, elements flipping with a tap— css flip cards in action, a digital sleight of hand. here, it’s not just about flat rectangles of text; it’s an interactive dance of divs that turn on a dime, revealing more beneath the surface. Using only css, developers can create animated effects when users hover over card elements. in this article, i will demonstrate 15 unique css card hover effects that you can use to enhance your own websites. from subtle shadow lifts to dramatic expansions, these effects range from simple to advanced. i will provide the code snippets needed to. Flipping card effect. this is a figma community file. community is a space for figma users to share things they create. get started with a free account →.

Best 15 Examples Of Popular Card Ui Design For Inspiration In 2018 Using only css, developers can create animated effects when users hover over card elements. in this article, i will demonstrate 15 unique css card hover effects that you can use to enhance your own websites. from subtle shadow lifts to dramatic expansions, these effects range from simple to advanced. i will provide the code snippets needed to. Flipping card effect. this is a figma community file. community is a space for figma users to share things they create. get started with a free account →.

How To Create A Flipping Card Effect Learn Swift Ui Youtube

Comments are closed.