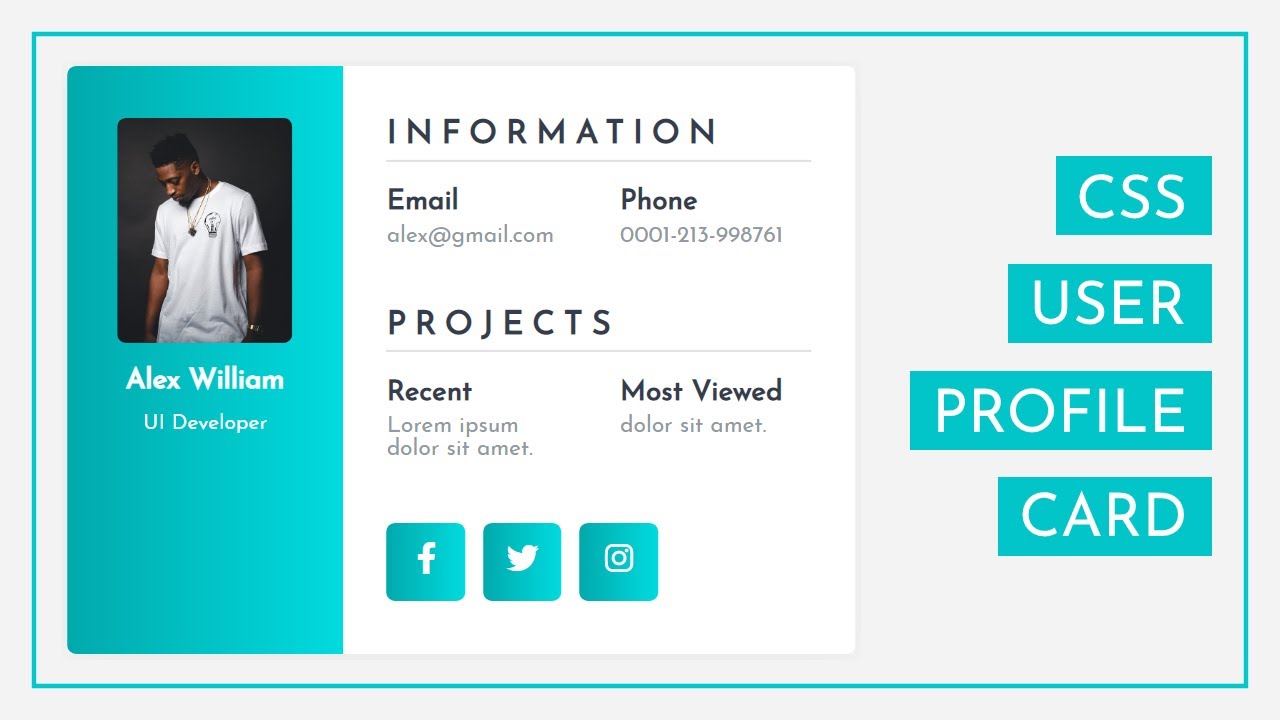
How To Make Profile Card Using Html And Css User Profile Page Design With Html Css

How To Create A Stunning Personal Profile Card With Tables Using Html W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Material design: profile card. below represented cards are amazing to increase interactivity of your webpage or any upcoming project . this shows all the necessary content needed for a profile and are created by using html and css only. 50 hamburger menu (free code demo) 3. 1344 – profile card.

Simple How To Create The User Profile Card Using Html And Css Profile cards have become an essential component of modern web design, as they allow users to quickly access and understand key information about individuals or entities. whether you are building a social networking platform, a team member showcase, or a user profile page, these css profile cards will elevate the visual appeal and user experience of your project. Learn how to make profile card using html and css step by step | user profile page design in html and css ️ subscribe: goo.gl ttfmpbin this video we. How to create user profile page template in html css. 1. first of all, load the google fonts by adding the following cdn link into the head tag of your html document. 2. copy and paste the following html code into your webpage. this code sets up the basic structure for your user profile page, including the layout and elements like the cover. Collection of 25 css profile cards. all items are 100% free and open source. 1. profile card ui design cool hover effect. profile card ui design cool hover effect. 2. css profile card. this is some kind of profile card. the hire me button has a moving gradient hover animation.

How To Create Profile Card In Html Css How to create user profile page template in html css. 1. first of all, load the google fonts by adding the following cdn link into the head tag of your html document. 2. copy and paste the following html code into your webpage. this code sets up the basic structure for your user profile page, including the layout and elements like the cover. Collection of 25 css profile cards. all items are 100% free and open source. 1. profile card ui design cool hover effect. profile card ui design cool hover effect. 2. css profile card. this is some kind of profile card. the hire me button has a moving gradient hover animation. Step 2 (css code): next, we'll create the css file. this file will contain the style rules that will apply to our profile card. we'll add a border around our profile picture and text, as well as some padding and margin values. this will give our profile card an upgraded presentation. Making the card. first, i made a card div with a white background and a width of 360px with a height of 455px. i gave it a border radius of 10px and a box shadow to make it look good. then i gave the card a padding of 10px for every side except for the bottom to make it seem full. finally, i gave it a display of flex and made it a flex column.

Comments are closed.