How To Get The Most Out Of Advanced Custom Fields In WordPress Greengeeks

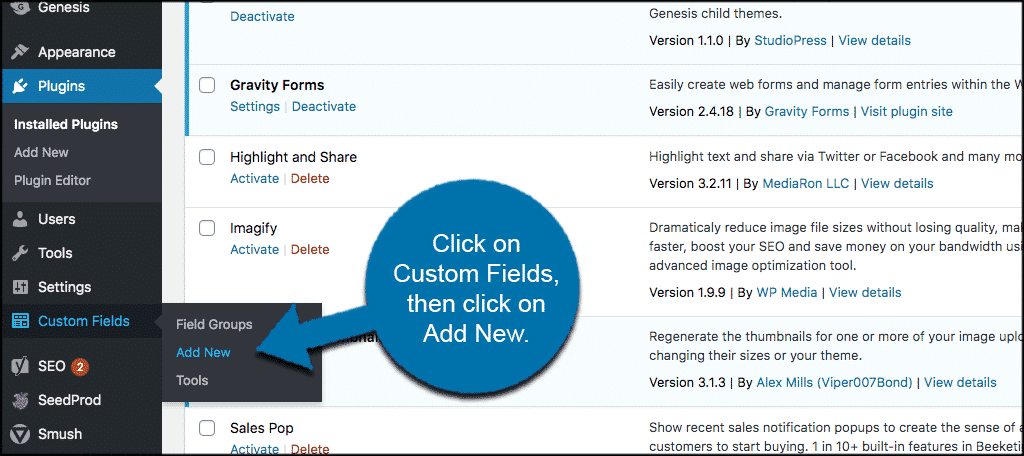
How To Get The Most Out Of Advanced Custom Fields In Wordpress Greengeeks Let’s go over this together real quick. first you want to go ahead and add a title and then click on the “add field” button. once you click on the “add field” button, a drop down menu will appear with some fields that you want to fill out the way you see fit. at the top, you see field label, field name, and filed type. How to add and manage your custom fields on the backend. how to display custom field information on the frontend of your site. 1. create a new field group. once you’ve installed and activated the free version of advanced custom fields from wordpress.org, go to custom fields > add new to create your first field group.

How To Get The Most Out Of Advanced Custom Fields In Wordpress Greengeeks For the unaware, acf is a plugin that gives you more control of your content. it uses custom post meta to enrich your content with structured data. it also lets you build and configure the data fields in meta boxes when you update posts, pages, custom post types, and much more. in the past, i’ve used the plugin as part of a project on the. 1 click use in wordpress. next, you need to edit the post where you want to display the extra text in the title field. then, add guest post and sponsored post as custom fields. if either of these two custom fields is found with a value “true”, then the code will add the appropriate text before the title. Step 2: add custom fields to that group. now it’s time to add the custom fields that will make up this field group, and appear when editing a post. for each of the five fields you want to add, click the add field button and fill in the field label, name, and type at least. The wordpress custom fields ui is very simple. there’s just a “name” field (which is also used as the field “key”) and a “value” field. to get started, enter a name for the custom field. don’t worry about having to do this every time—your previous field names are saved and will be available via a dropdown the next time you add.

Comments are closed.