How To Add A Related Posts Section In WordPress Blogs

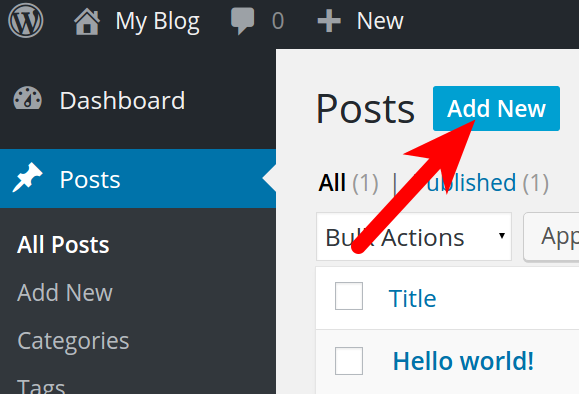
How To Add A Related Posts Section In Wordpress Blogs Once you’re in the wordpress editor, go ahead and click the ‘ ’ icon and add a ‘popular posts’ block where you want it to appear in your content. the plugin will automatically add your most popular articles and display them as related posts. you can now visit your website to see them in action. If your site uses a block theme, insert the related posts block to display related posts anywhere on your site. to add the related posts block, click the block inserter icon and search for “related posts”. click to add the block to add it to any page, post, or template. it is only possible to insert one related posts block per page.

A Quick Guide To Adding A Related Posts Section In Wordpress Wpklik Step 2: activate related posts. to activate the related posts module, select jetpack > settings from your wordpress menu. then select the traffic tab and scroll down to related posts. activate the button next to show related content after posts to turn the related posts feature on. .single .related posts after content .related thumb { display:inline block; width: 32%; } save all the changes. add wordpress related posts with a plugin. if the previous method seems too complicated, we recommend adding the related posts feature using a plugin instead. we’ll be using the yarpp plugin in this tutorial. Here’s how the contextual related posts looks in action. to get there, you first need to install it and set it up. after the installation, you’ll find the plugin’s settings here: once you enter the “related posts” menu, you’ll see that the options are divided across several tabs. you’ll be able to go deeper into the settings by. What is a related posts section and why you need it. how to add related posts section in wordpress using gutenberg. step 1: edit a post. step 2: select a post layout for the related posts section. step 3: select an advanced query type for displaying related posts. step 4: adjust the query values.

How To Create A Wordpress Blog Post Here’s how the contextual related posts looks in action. to get there, you first need to install it and set it up. after the installation, you’ll find the plugin’s settings here: once you enter the “related posts” menu, you’ll see that the options are divided across several tabs. you’ll be able to go deeper into the settings by. What is a related posts section and why you need it. how to add related posts section in wordpress using gutenberg. step 1: edit a post. step 2: select a post layout for the related posts section. step 3: select an advanced query type for displaying related posts. step 4: adjust the query values. Adding related posts manually. lets say we want to add a related posts section at the end of each blog post we create. after each post we will insert 3 related posts that will be determined based on their content. to decided which articles are related, we will compare the articles’s “tags.” i’ll be using our divi 2.0 theme for this. Step 3: customize the widget. the widget consists of four sections that include title, filter, thumbnails, and post details. each section can be customized, but there’s not much to it in all honesty. the title section just asks you to create a title for your related posts.

Comments are closed.