Easily Create Image Fields With Advanced Custom Fields For The Non Developer

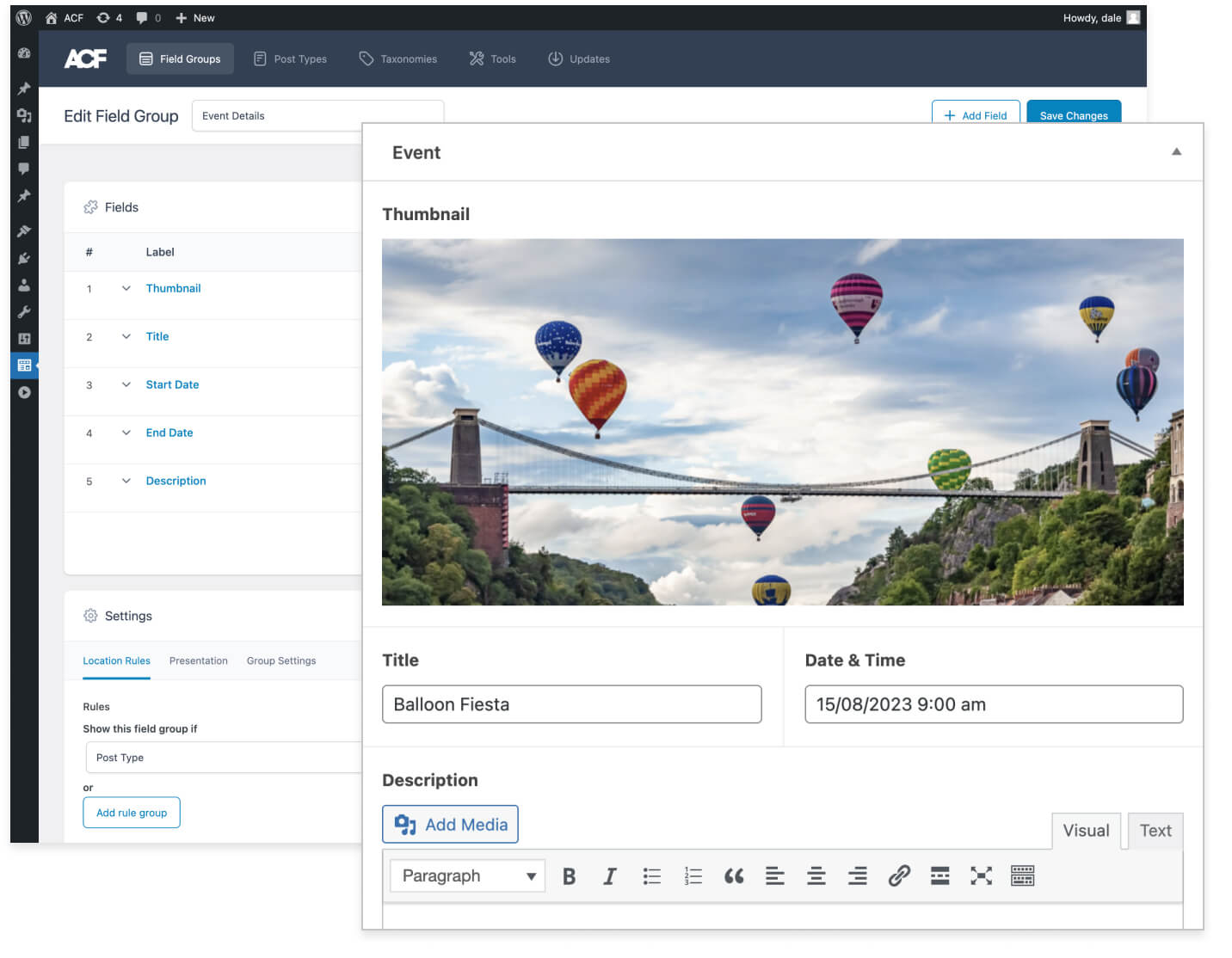
Easily Create Image Fields With Advanced Custom Fields Aloha! join me in this video as we learn about advanced custom field's image field from a "non developers" point of view so you can follow along easily. used. With acf installed, you can tailor what fields to show and what they look like. for instance, you may require a ‘hero image’ to be selected for your home page. you can use acf to easily create this image field and show it when editing the home page! here is the difference between native custom fields and advanced custom fields.

Advanced Custom Fields Tutorial For Beginners Create And Display Fieldsођ Here are 8 best practices that i’ve learned and refined through my extensive work with acf. 1. use acf local json for enhanced performance & version control. local jsonimproves performance by. Step 1: make a new field group. step 2: add fields to your group. step 3: add more fields to the group. step 4: set field locations. step 5: display custom field information on front end of your site. step 6: if all else fails, send it off to your developer for display on your website. 1. acf pro. acf pro is the premium version of the acf plugin, offering additional features and functionality. it includes advanced custom fields such as repeater, gallery, and flexible content fields. it also allows you to create options pages where you can set global options for your website. 2. acf flexible content. In order to get the data we need from advanced custom fields we’ll need to make sure our image field type has a return value of either image array or image id. i typically always use image array is it gives you the most data, but for this image id will work just as well since wordpress will be handling the markup output. so let’s go with.

Acf Advanced Custom Fields Plugin For Wordpress 1. acf pro. acf pro is the premium version of the acf plugin, offering additional features and functionality. it includes advanced custom fields such as repeater, gallery, and flexible content fields. it also allows you to create options pages where you can set global options for your website. 2. acf flexible content. In order to get the data we need from advanced custom fields we’ll need to make sure our image field type has a return value of either image array or image id. i typically always use image array is it gives you the most data, but for this image id will work just as well since wordpress will be handling the markup output. so let’s go with. However, the technical process to create them is complex. acf blocks fill the gap. acf blocks integrate with your current custom fields, are dynamic and customizable, and let you achieve two things: you can take your current custom fields into the block editor ecosystem. you’re able to create custom inline solutions. The wordpress custom fields ui is very simple. there’s just a “name” field (which is also used as the field “key”) and a “value” field. to get started, enter a name for the custom field. don’t worry about having to do this every time—your previous field names are saved and will be available via a dropdown the next time you add.

Advanced Custom Fields Tutorial Your Ultimate Guide However, the technical process to create them is complex. acf blocks fill the gap. acf blocks integrate with your current custom fields, are dynamic and customizable, and let you achieve two things: you can take your current custom fields into the block editor ecosystem. you’re able to create custom inline solutions. The wordpress custom fields ui is very simple. there’s just a “name” field (which is also used as the field “key”) and a “value” field. to get started, enter a name for the custom field. don’t worry about having to do this every time—your previous field names are saved and will be available via a dropdown the next time you add.

Comments are closed.