Drop Down Menu Html Template

Html5 Css3 Jquery Dropdown Menus 16 Free Best Templates 25 css dropdown menus. august 25, 2023. welcome to our updated collection of css dropdown menus for august 2023. this collection includes 2 new items, all hand picked and free to use. these html and css dropdown menu code examples have been sourced from codepen, github, and other resources, ensuring a diverse and high quality selection. Collection of 35 css dropdown menus. all items are 100% free and open source. 1. molten menu. here's a hot new menu to try out. this combines a css drop down menu, and the oozing effects of liquid flame. author: zealand (bowties) links: source code demo.

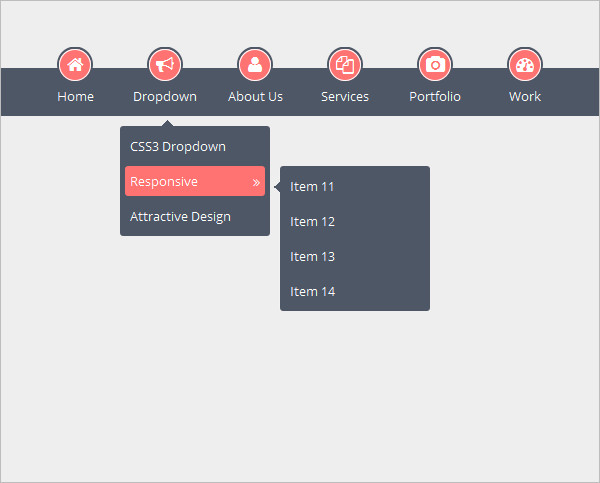
Drop Down Menu Templates Free Download Best Template Ideas This creates the dropdown menu itself. step 3: create <option> elements and place them inside the <select> element. these are the list items that will appear in the dropdown menu. step 4: add a default value from the dropdown list, if desired. it’s easy to create a basic dropdown menu in html with the <select> element. Code description: a simple hamburger dropdown menu created using html (pug) and css. it has smooth fade in and fade out effects when you click on the menu item. when you hover on the menu items, it will highlight the menu item with a vertical purple line on the left to show the selection. code and demo. Author: kerem beyazit. made with: css, html. this dropdown menu css concept has icons that display their dropdown content to the right of the screen. each main menu icon appears as a blue symbol that generates dropdown content when hovered over. this is a vertical dropdown concept that can be used for websites and apps. Tip: if you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens). instead of using a border, we have used the box shadow property to make the dropdown menu look like a "card". we also use z index to place the dropdown in front of other elements.

Comments are closed.