Css Syntax With Examples

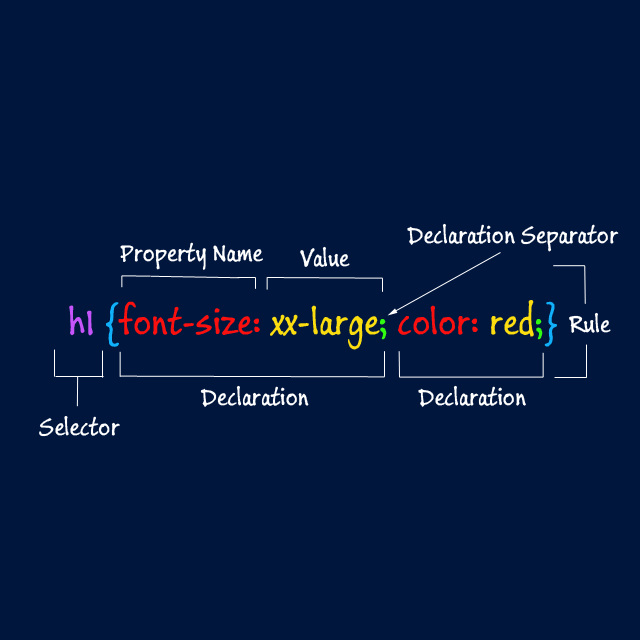
Css Syntax Css Tutorial Studytonight Css syntax. the selector points to the html element you want to style. the declaration block contains one or more declarations separated by semicolons. each declaration includes a css property name and a value, separated by a colon. multiple css declarations are separated with semicolons, and declaration blocks are surrounded by curly braces. Css style images. rounded image circled image thumbnail image thumbnail image as link responsive image image text (top left corner) image text (top right corner) image text (bottom left corner) image text (bottom right corner) image text (centered) polaroid images grayscale image filter advanced image modal with css and javascript.

Css Fundamentals Learn Co A css syntax consists of a selector and a declaration block. for example, selector {. property1: value; property2: value; } the basic syntax of css includes 3 main parts: selector specifies the html element that we want to apply the styles. property1 property2 specifies the attribute of html elements that we want to change (color. Css cheat sheet contains the most common style snippets: css gradient, background, button, font family, border, radius, box and text shadow generators, color picker and more. all these and other useful web designer tools can be found on a single page. test the generated syle sheets clicking the blue arrows pointing down. The css syntax reflects this goal and its basic building blocks are: the property which is an identifier, that is a human readable name, that defines which feature is considered. the value which describe how the feature must be handled by the engine. each property has a set of valid values, defined by a formal grammar, as well as a semantic. Css first steps. css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. this module provides a gentle beginning to your path towards css mastery with the basics of how it.

Css Syntax Examples вђ Tutorialbrain The css syntax reflects this goal and its basic building blocks are: the property which is an identifier, that is a human readable name, that defines which feature is considered. the value which describe how the feature must be handled by the engine. each property has a set of valid values, defined by a formal grammar, as well as a semantic. Css first steps. css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. this module provides a gentle beginning to your path towards css mastery with the basics of how it. Css is a style sheet language. css is what you use to selectively style html elements. for example, this css selects paragraph text, setting the color to red: css. p { color: red; } let's try it out! using a text editor, paste the three lines of css (above) into a new file. save the file as style.css in a directory named styles. A free visual guide to css. learn by example: cssreference.io is a free visual guide to css. it features the most popular properties, and explains them with illustrated and animated examples. new! my 44 page ebook " css in 44 minutes " is out! 😃. get it now →.

Comments are closed.