Css Syntax Scaler Topics

Css Syntax Scaler Topics Css is an acronym for cascading style sheets. it's a style sheet language that describes how a document written in a markup language should look and be formatted. the syntax of css mainly consists of three components. the selector is the first part of the css syntax, and it is responsible for picking different html elements to apply the style. Css is one of the 3 basic building blocks for becoming a front end engineer. and the demand for a truly good front end engineer is much higher than that back end engineer in the current industry. basic to advanced css tutorial for programmers. learn css with step by step guide along with applications and example programs by scaler topics.

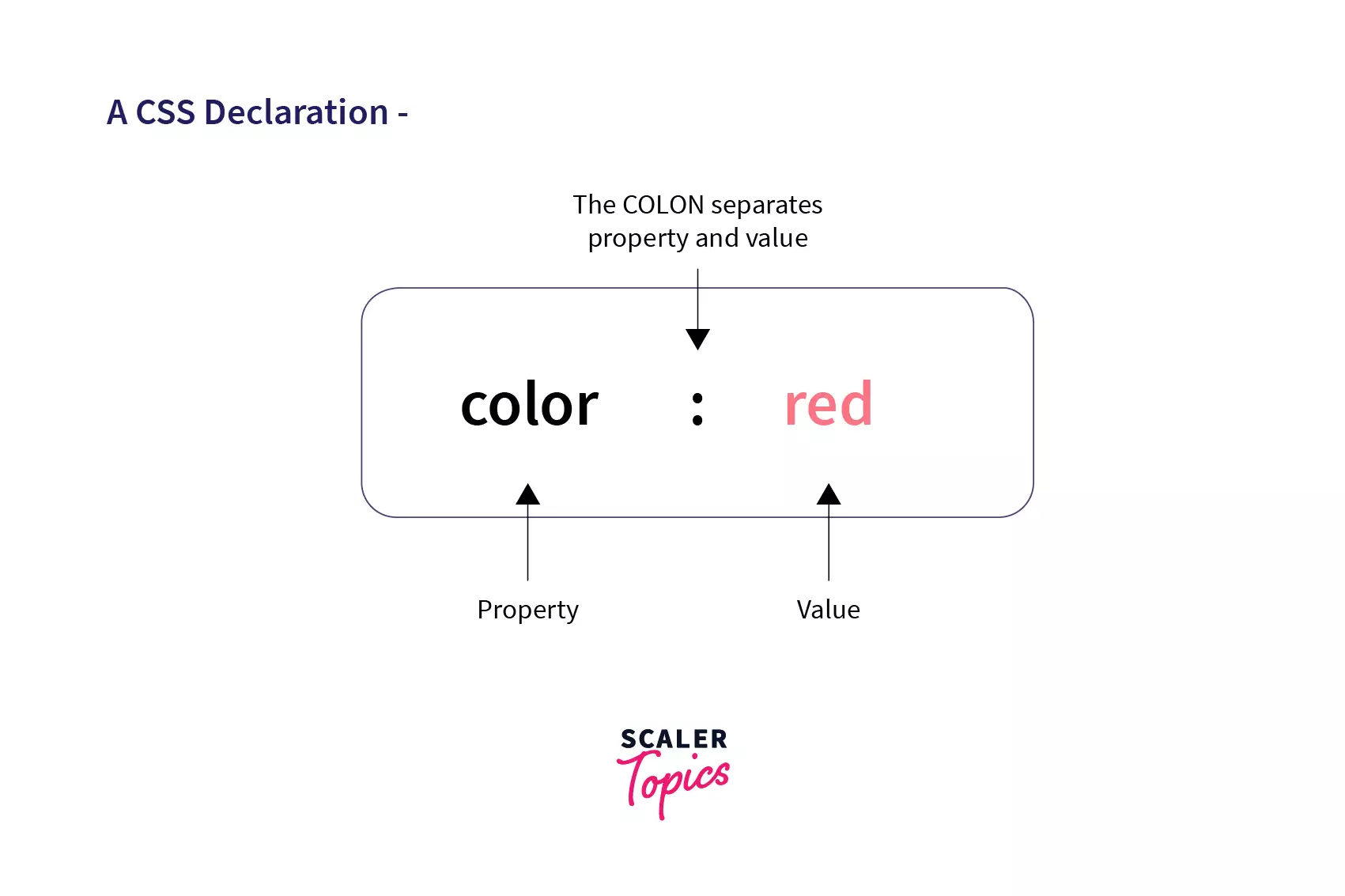
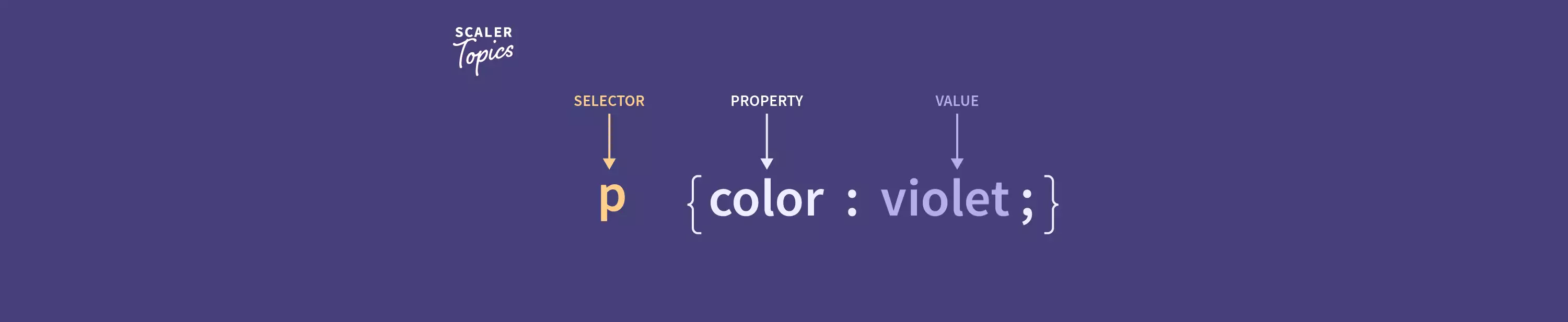
Css Syntax Scaler Topics Css or cascading style sheet or the second pillar of front end development after html is a language used for describing the presentation of webpages, which includes the layout of the page, fonts of elements and color, animation, a lot else as well. thus making our webpage beautiful to the user. let us breakdown the word css or cascading style. Learn how to use the css transform property to rotate, scale, skew, or translate an element on the web page. w3schools provides examples and syntax for different values. Css syntax. the selector points to the html element you want to style. the declaration block contains one or more declarations separated by semicolons. each declaration includes a css property name and a value, separated by a colon. multiple css declarations are separated with semicolons, and declaration blocks are surrounded by curly braces. Our css learning area features multiple modules that teach css from the ground up — no previous knowledge required css first steps. css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features.

Css Syntax Scaler Topics Css syntax. the selector points to the html element you want to style. the declaration block contains one or more declarations separated by semicolons. each declaration includes a css property name and a value, separated by a colon. multiple css declarations are separated with semicolons, and declaration blocks are surrounded by curly braces. Our css learning area features multiple modules that teach css from the ground up — no previous knowledge required css first steps. css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. The scale property in css resizes an element’s width and height in proportion. so, if we have an element that’s 100 pixels square, scaling it up by a value of 2 doubles the dimensions to 200 pixels square. similarly, a scale value of .5 decreases the dimensions in half, resulting in 50 pixels square. .element { width: 20px; height: 20px. This article is for the middleground of people who have had to touch css a few times here and there but ultimately don't feel like they know what they're doing, or struggle with making basic layouts. topics covered html 101. html fundamentals; css 101. css syntax; css selectors; css specificity; css properties; working with css. spacing out.

Comments are closed.