Como Dibujar Un Ovalo En Un Lienzo Html5

вїcгіmo Dibujar Un гіvalo En Un Lienzo Html5 Ahora que hemos preparado nuestro entorno canvas, podemos entrar en detalles de cómo dibujar en el canvas. al final de este artículo, habrás aprendido cómo dibujar rectángulos, triángulos, líneas, arcos y curvas, familiarizándote con algunas de las formas básicas. trabajar con trazados es esencial a la hora de dibujar objetos en el canvas y veremos cómo hacerlo. Renderizar el óvalo de esta forma permite determinar la posición x,y exacta de todos los puntos de la línea. esto es útil si la posición de otros objetos depende de la ubicación y orientación del óvalo. he aquí un ejemplo de código: for ( var i = 0 * math .pi; i < 2 * math .pi; i = 0.01 ) {.

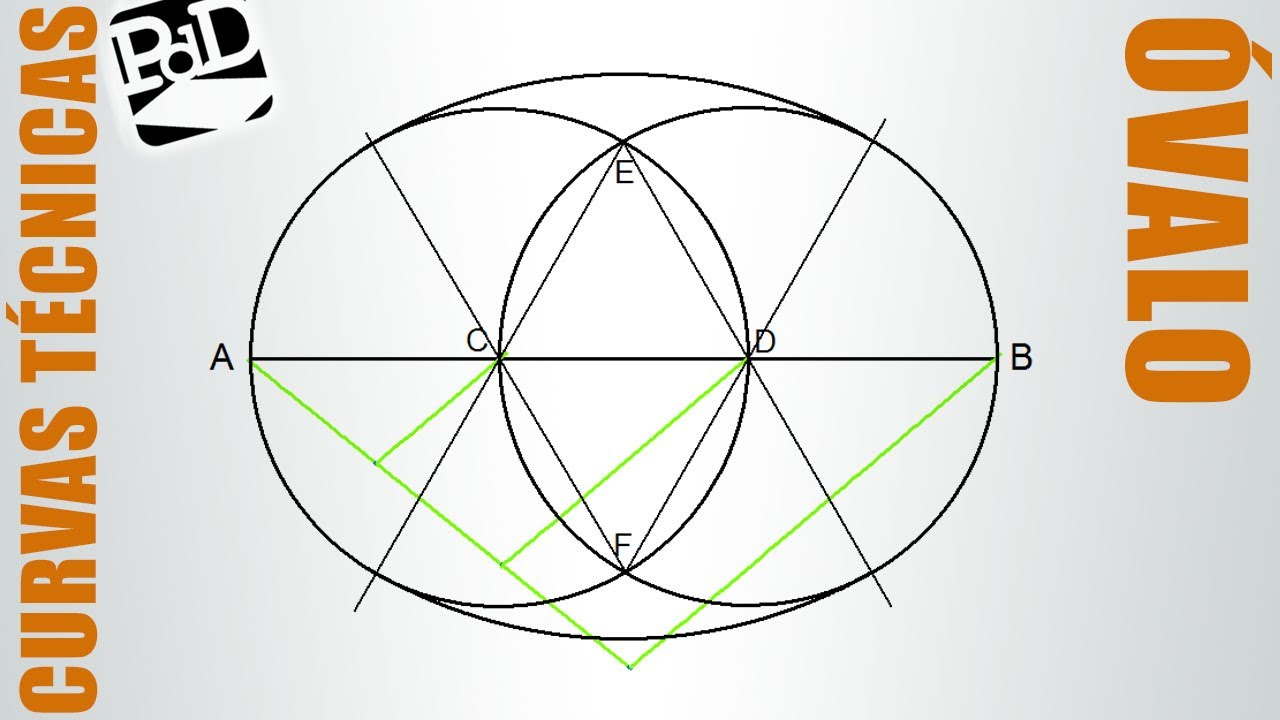
Cгіmo Dibujar Un г Valo Conociendo El Eje Mayor Dibujo Tг Cnico Dibujar caminos en canvas. a través de los caminos se pueden dibujar todo tipo de figuras en el lienzo de canvas. vemos todos los tipos de caminos que existen y diferentes ejemplos prácticos. 6 caminos en canvas del html 5. veamos cómo realizar dibujos en un canvas con las funciones para caminos, que permiten la creación de estructuras más. Con este ejemplo podemos hacernos una idea de las posibilidades de canvas y sus implementaciones. además aquí hemos realizado un breve repaso de algunas de sus funciones y características más comunes, pero existen muchísimas funciones para la generación de imágenes y gráficos mediante este elemento (variación de la escala, curvas bezier, transformaciones, composición, animaciones, etc.). Cómo usar el canvas html. crear un lienzo. dibujar en el lienzo. métodos básicos de dibujo. ejemplo práctico: crear un gráfico de barras. paso 1: configurar el html. paso 2: escribir el javascript. paso 3: ejecutar y ver el resultado. mejores prácticas para usar canvas html. 1. vea la chuleta con las propiedades y metodos () de canvas. más información acerca de los métodos save () y restore (). para dibujar un óvalo, dibujaremos un círculo, que aplastaremos luego, utilizando el método scale (). el método scale(x,y) reduce o amplía a escala el dibujo actual, y acepta dos parámetros: la deformación en x, y.

Cгіmo Dibujar Un Ovalo гђ Paso A Paso Muy Fгўcil 2024 Dibuja Fгўcil Cómo usar el canvas html. crear un lienzo. dibujar en el lienzo. métodos básicos de dibujo. ejemplo práctico: crear un gráfico de barras. paso 1: configurar el html. paso 2: escribir el javascript. paso 3: ejecutar y ver el resultado. mejores prácticas para usar canvas html. 1. vea la chuleta con las propiedades y metodos () de canvas. más información acerca de los métodos save () y restore (). para dibujar un óvalo, dibujaremos un círculo, que aplastaremos luego, utilizando el método scale (). el método scale(x,y) reduce o amplía a escala el dibujo actual, y acepta dos parámetros: la deformación en x, y. Con esto obtenemos un contexto para dibujar en 2 dimensiones. 3) dibujar formas en el lienzo: a continuación, podemos empezar a crear formas y realizar manipulaciones según las coordenadas concretas del contexto. veamos las formas básicas que podemos crear en nuestro lienzo. 7.2. formas básicas en canvas 7.2.1. rectángulos. En este tutorial veremos cómo utilizar la etiqueta canvas de html, utilizada para dibujar elementos gráficos en pantalla. para seguir este tutorial, puedes crear los archivos a los que hago referencia localmente o usar alguna aplicación online como codepen. qué es un canvas un canvas es por definición un lienzo sobre el cual podemos dibujar.

Cгіmo Dibujar Un гіvalo Paso A Paso Entг Rate Aqui Con esto obtenemos un contexto para dibujar en 2 dimensiones. 3) dibujar formas en el lienzo: a continuación, podemos empezar a crear formas y realizar manipulaciones según las coordenadas concretas del contexto. veamos las formas básicas que podemos crear en nuestro lienzo. 7.2. formas básicas en canvas 7.2.1. rectángulos. En este tutorial veremos cómo utilizar la etiqueta canvas de html, utilizada para dibujar elementos gráficos en pantalla. para seguir este tutorial, puedes crear los archivos a los que hago referencia localmente o usar alguna aplicación online como codepen. qué es un canvas un canvas es por definición un lienzo sobre el cual podemos dibujar.

Como Hacer Un Ovalo Paso A Paso Angela Wright

Comments are closed.