Color Theory Is Something Im Still Learning I Should Make A Full Length Video On This 👀

Infographic 3 Basic Principles Of Color Theory For Designers This is the color model you probably learned as a child, mixing finger paints in school. today, it’s known as “traditional” color theory and continues to be used by artists and designers to mix paints and create color palettes. the primary colors are red, yellow, and blue. this is a subtractive color mixing model. About press copyright contact us creators advertise developers terms privacy policy & safety how works test new features nfl sunday ticket press copyright.

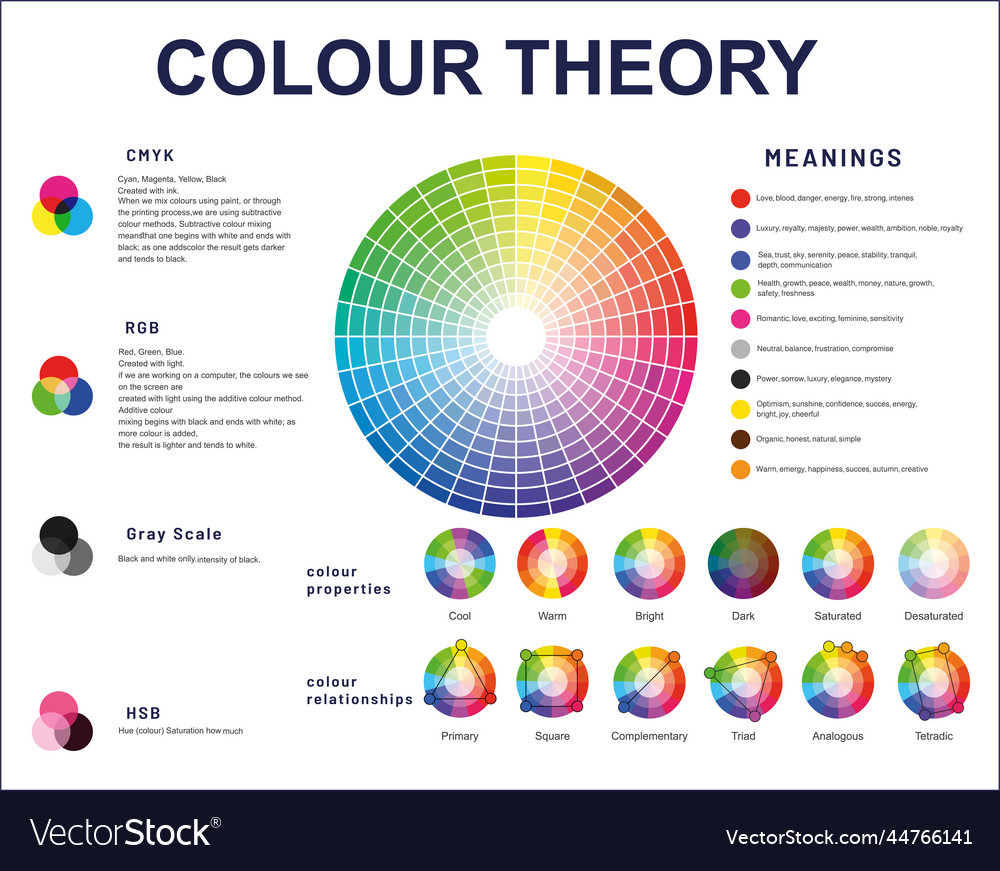
Colour Theory Color Theory Art 3d Design Graphic Design Exam Colour theory is something that all artists and designers should have a good understanding of. colour often becomes an intuitive choice for many, but understanding how colour is formed and the relationships that exist between different hues can help you pick the right palette for your projects and use colour more effectively in your designs understanding colour spaces is also vital for anyone. Draw a line down the middle of any color wheel and you’ll separate warm and cool colors. color theory has assigned psychological differences to warm and cool colors. warm colors, which include red and yellow hues, as well as more tans and browns, are said to “advance” in art. In rgb, the primary colors are red, green and blue. secondary colors are cyan, yellow, and magenta. rgb is primarily used for electronic displays such as televisions, mobile screens and computer monitors, and can sometimes be represented by what’s called a hex code. hex codes are six digit, three byte hexadecimal numbers used to represent. 2.1. monochrome color combinations. the first and simplest method to combine colors, in color theory, is to create a combination of different variations of a single hue. in the graphic above, we have included only different shades and tints of the pure yellow hue. however, you could also try out similar tones.

Color Theory Colour Tones Wheel Complementary Vector Image In rgb, the primary colors are red, green and blue. secondary colors are cyan, yellow, and magenta. rgb is primarily used for electronic displays such as televisions, mobile screens and computer monitors, and can sometimes be represented by what’s called a hex code. hex codes are six digit, three byte hexadecimal numbers used to represent. 2.1. monochrome color combinations. the first and simplest method to combine colors, in color theory, is to create a combination of different variations of a single hue. in the graphic above, we have included only different shades and tints of the pure yellow hue. however, you could also try out similar tones. Color theory will help you build your brand. and that will help you get more sales. let’s see how it all works: rgb: the additive color mixing model. cmyk: the subtractive color mixing model. color wheel basics. hue, shade, tint, tone. complementary colors. analogous colors. Tertiary colors. there are six main tertiary colors on the modern color wheel. as defined by modern color theory, these are yellow orange, red orange, red purple, blue purple, blue green & yellow green. each tertiary color has a hyphenated name because they are created by mixing one primary and one secondary color together.

Comments are closed.