Building A Crud App With Spring Boot And Angular

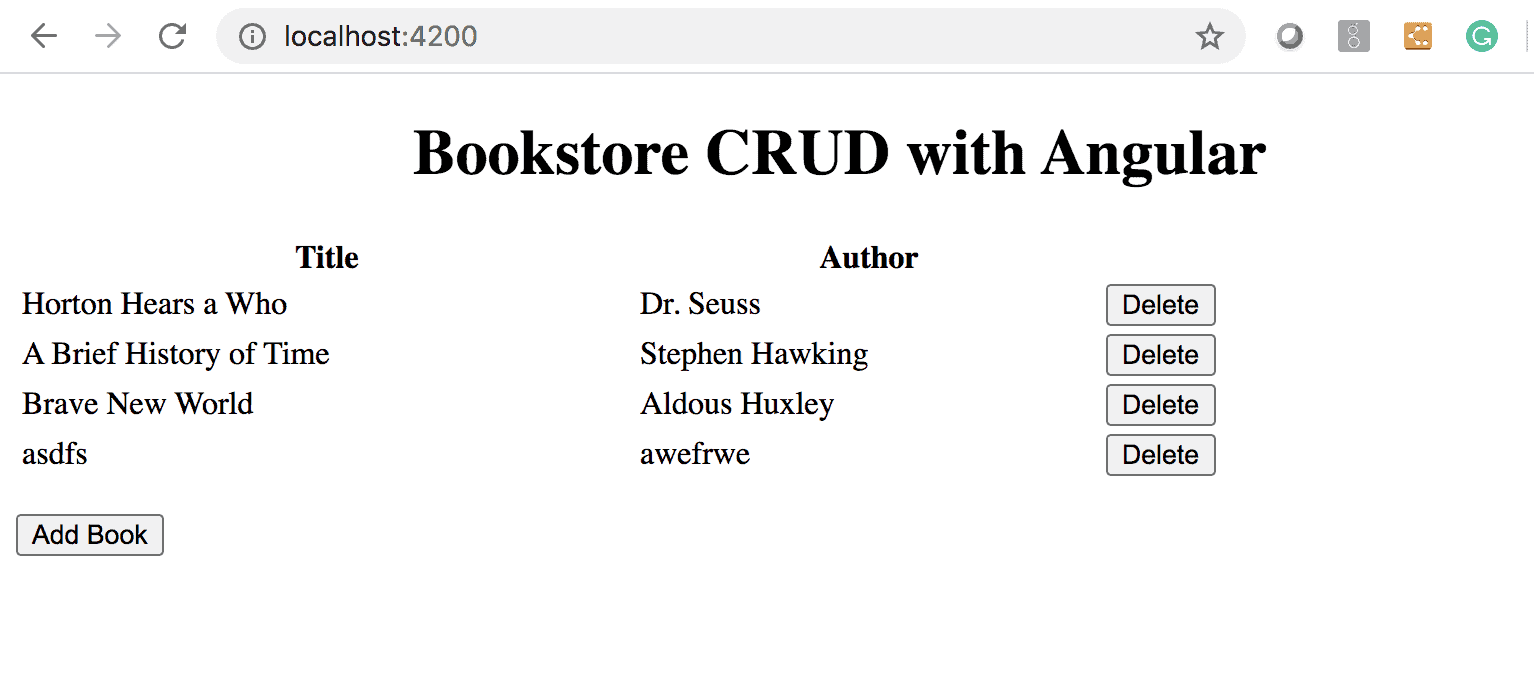
Build A Crud App With Spring Boot And Angular In 20 Minutes Spring boot and angular 13 crud example. we will build a full stack angular 13 spring boot tutorial crud application in that: each tutorial has id, title, description, published status. we can create, retrieve, update, delete tutorials. we can also find tutorials by title. the images below shows screenshots of our system. – create a new. Server.servlet.context path = springboot crud rest. make sure that you will change the above database configuration such as jdbc url, username, and password as per your environment. step 3: you need to create a database in mysql server with the following command: create database ems.

Spring Boot Angular 13 Mysql Example Build A Crud App Laptrinhx In this tutorial, we will learn how to build a full stack spring boot angular 17 example with a crud application. the back end server uses spring boot with spring web mvc for rest controller and spring data jpa for interacting with embedded database (h2 database). front end side is made with angular 17, httpclient, router and bootstrap 4. run. In this tutorial, you'll learn how to build a secure crud app with spring boot and angular. the final will result will use oauth 2.0 authorization code flow and package the angular app in the spring boot app for distribution as a single artifact. at the same time, i'll show you how to keep angular's productive workflow when developing locally. To start, add the split sdk to your dependencies in your package.json file, and run npm install to pull in the library. add the following line to the dependencies section of the package.json file: "@splitsoftware splitio": "^10.11.1",code language: bash (bash) and add a splitio.service.ts file with the following code. Finally, we’re ready to run our application. to accomplish this, we’ll first run the spring boot application, so the rest service is alive and listening for requests. once the spring boot application has been started, we’ll open a command console and type the following command: ng serve open. copy.

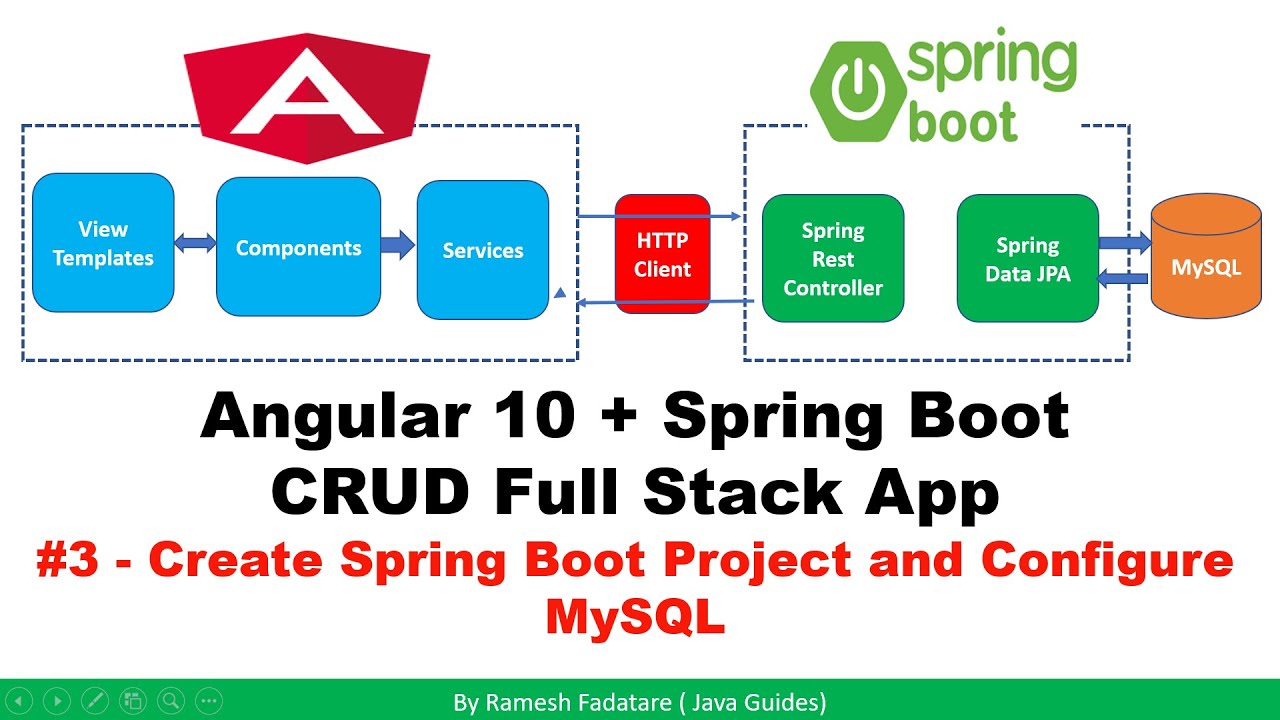
Angular 10 Spring Boot Crud Full Stack App 3 Create Spring Bo To start, add the split sdk to your dependencies in your package.json file, and run npm install to pull in the library. add the following line to the dependencies section of the package.json file: "@splitsoftware splitio": "^10.11.1",code language: bash (bash) and add a splitio.service.ts file with the following code. Finally, we’re ready to run our application. to accomplish this, we’ll first run the spring boot application, so the rest service is alive and listening for requests. once the spring boot application has been started, we’ll open a command console and type the following command: ng serve open. copy. Spring boot and angular 13 crud example. we will build a full stack angular 13 spring boot tutorial crud application in that: each tutorial has id, title, description, published status. we can create, retrieve, update, delete tutorials. we can also find tutorials by title. the images below shows screenshots of our system. on this page, you can:. Spring boot 3 angular 18 crud example. in this tutorial, we will create a crud (create, read, update, delete) application using spring boot 3.3 for the backend and angular 18 for the frontend. we will handle cors issues to ensure smooth communication between the angular frontend and the spring boot backend.

Build A Crud App With Spring Boot And Angular In 20 Minutes Spli Spring boot and angular 13 crud example. we will build a full stack angular 13 spring boot tutorial crud application in that: each tutorial has id, title, description, published status. we can create, retrieve, update, delete tutorials. we can also find tutorials by title. the images below shows screenshots of our system. on this page, you can:. Spring boot 3 angular 18 crud example. in this tutorial, we will create a crud (create, read, update, delete) application using spring boot 3.3 for the backend and angular 18 for the frontend. we will handle cors issues to ensure smooth communication between the angular frontend and the spring boot backend.

Comments are closed.