Bitmap Tracing In Inkscape Makerspace Tutorials

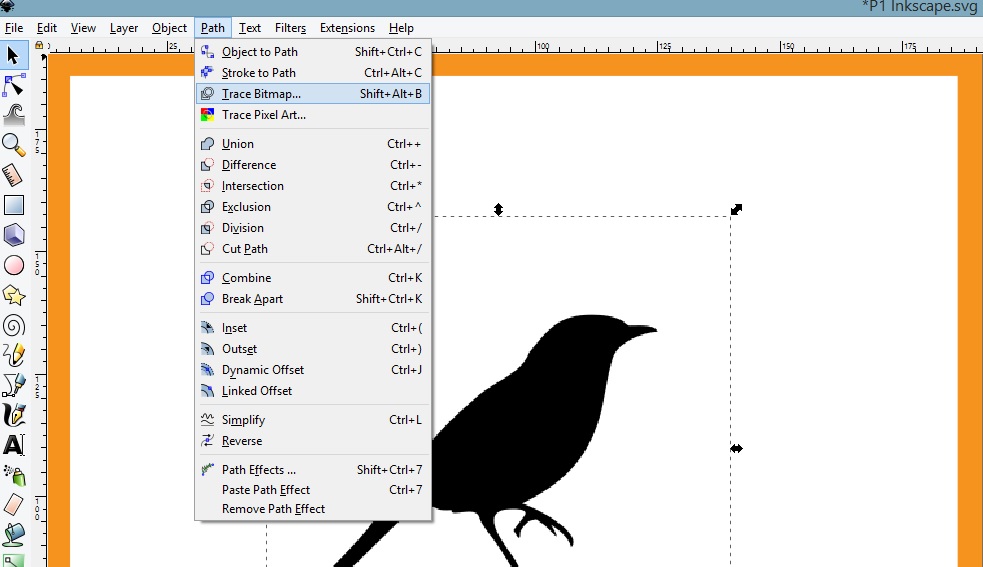
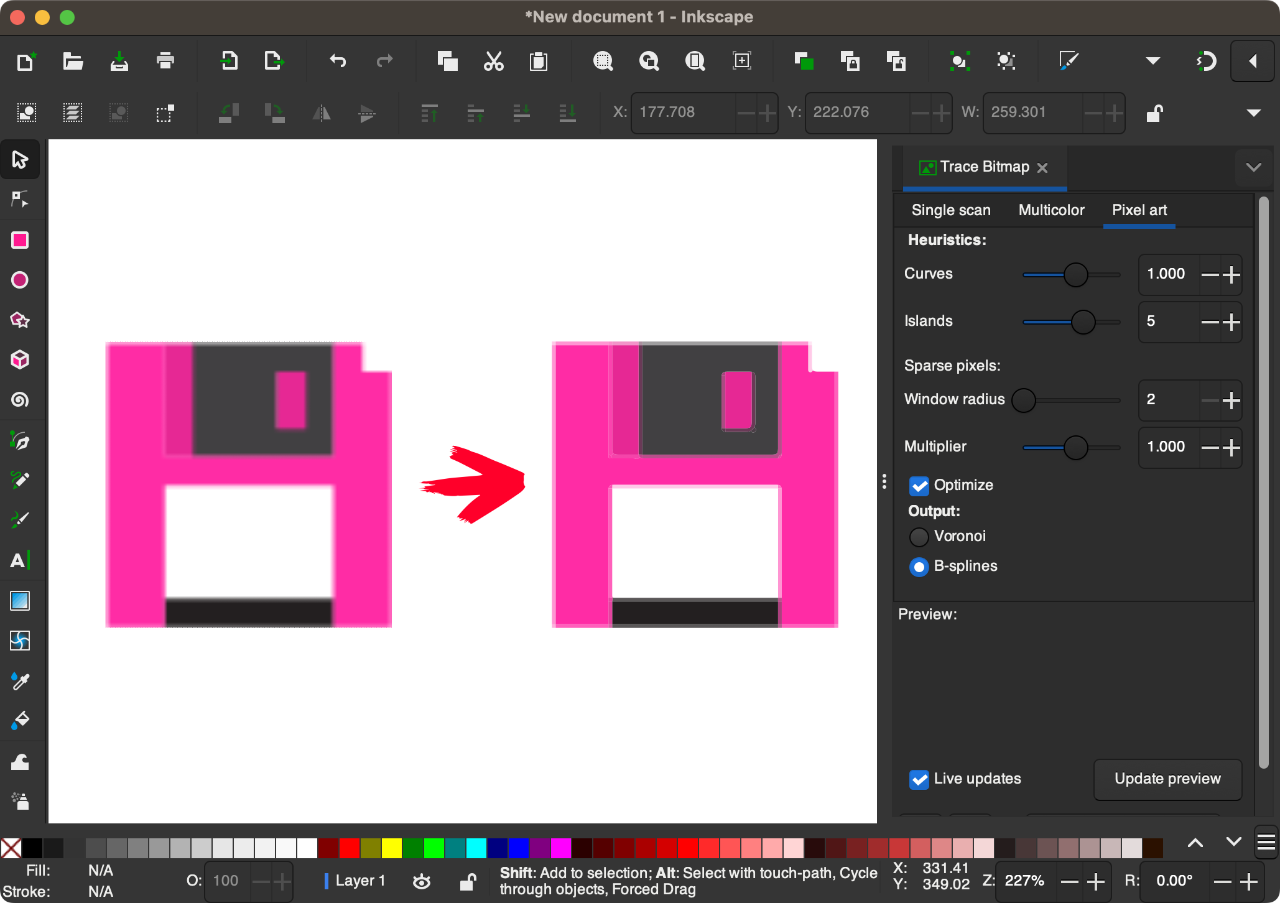
Inkscape Vector Tutorials Trace Bitmap 00:00 intro00:15 what is inkscape vector graphics software?1:47 what does this mean for the laser engraver?2:02 let’s open inkscape!2:53 bitmap tracing too. To use the tracer, load or import an image, select it, and select the path⇒trace bitmap item, or shift alt b. the user will see the five filter options available: brightness cutoff. this merely uses the sum of the red, green and blue (or shades of gray) of a pixel as an indicator of whether it should be considered black or white. the.

How To Use Trace Bitmap In Inkscape Tutorial вђ Logos By Nick Convert the text object into a vector. select the text then navigate to "path">"object to path" or use hotkey shift ctrl c. add a bitmap image. browse the internet for an image which represents you. import the image into your inkscape design with hotkey ctrl i. convert the bitmap to a vector. select the image then navigate to "path">"trace. One of inkscape's many handy uses is having the ability to auto generate vector tracings of any raster image you'd like. in this tutorial we'll be going over. 2. open the tracing tool. to open inkscape’s tracing engine, click “path” on the menu bar, then select “trace bitmap.”. [1] 3. choose between single and multiple scans. select “single” if you’d like to create a single path from the image, or “multiple” if you’d prefer many overlapping paths. Step 2: open the trace bitmap menu by pressing shift alt b. with your image selected, open the trace bitmap menu by pressing shift alt b on your keyboard if you are a windows or linux user, or shift option b if you’re on mac. it can also be located via the menu system by navigating to: path > trace bitmap.

Comments are closed.