Add The Custom Field To Pull Image Data

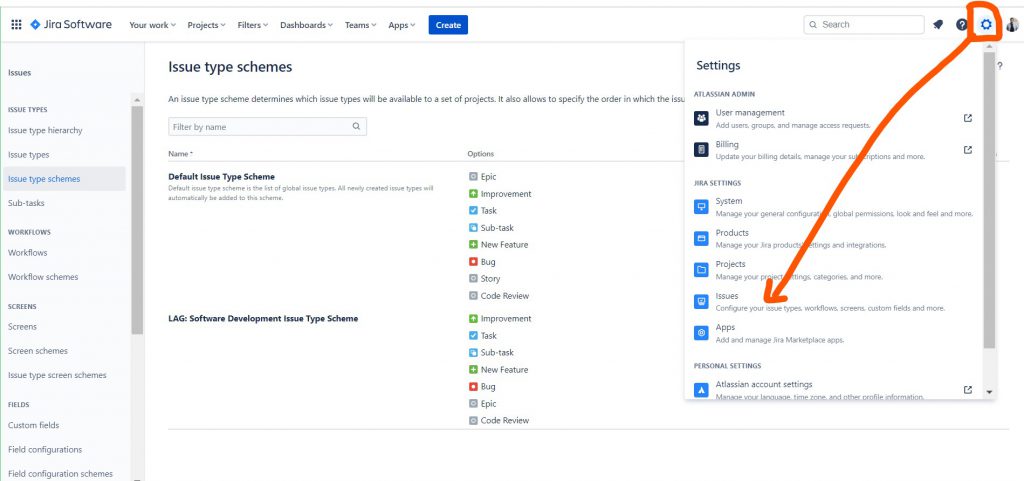
Jira Tutorials How To Add Custom Field Devopsschool Step 1: navigate to the wp csv importer plugin. step 2: click on the export option and select the content type as woocommerce products. step 3: provide the file name and file type. step 4: you can also export data with the advanced filter option. step 5: click on export. In the quick find box, search for the object to which you want to add a custom text field. click the object name and then field & relationships. click new. select text for the data type, and click next. enter the field label, length, and field name details, and then click next. for example, img document generation is the field label.

A Practical Guide To Custom Data Feeds How to add and manage your custom fields on the backend. how to display custom field information on the frontend of your site. 1. create a new field group. once you’ve installed and activated the free version of advanced custom fields from wordpress.org, go to custom fields > add new to create your first field group. For the unaware, acf is a plugin that gives you more control of your content. it uses custom post meta to enrich your content with structured data. it also lets you build and configure the data fields in meta boxes when you update posts, pages, custom post types, and much more. in the past, i’ve used the plugin as part of a project on the. 1 click use in wordpress. next, you need to edit the post where you want to display the extra text in the title field. then, add guest post and sponsored post as custom fields. if either of these two custom fields is found with a value “true”, then the code will add the appropriate text before the title. The wordpress custom fields ui is very simple. there’s just a “name” field (which is also used as the field “key”) and a “value” field. to get started, enter a name for the custom field. don’t worry about having to do this every time—your previous field names are saved and will be available via a dropdown the next time you add.

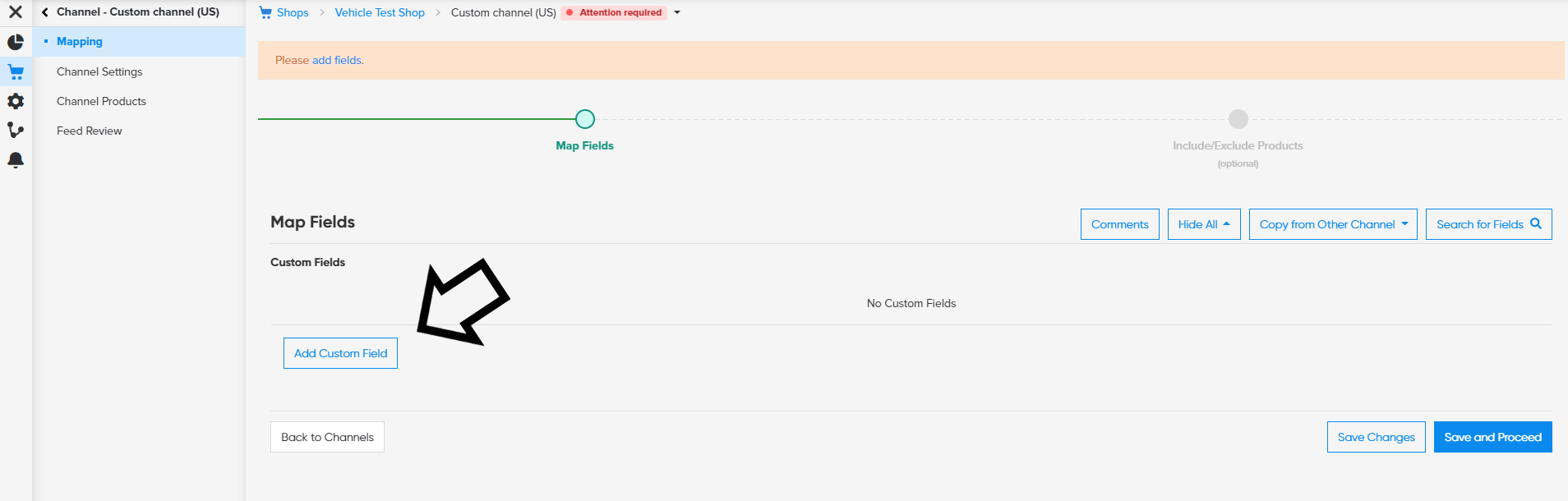
How To Add Custom Fields To The Table Acf Wbw 1 click use in wordpress. next, you need to edit the post where you want to display the extra text in the title field. then, add guest post and sponsored post as custom fields. if either of these two custom fields is found with a value “true”, then the code will add the appropriate text before the title. The wordpress custom fields ui is very simple. there’s just a “name” field (which is also used as the field “key”) and a “value” field. to get started, enter a name for the custom field. don’t worry about having to do this every time—your previous field names are saved and will be available via a dropdown the next time you add. This allows for custom data queries defined by custom fields. from there, you can pull them into your divi pages with the toolset view module. this allows you to combine your static page content with dynamic content on the same page, using custom fields that you create with toolset. advanced custom fields works similarly to toolset, with the. Name format: first & last name. above the text module with the post author content, add a new image module. open the image module settings and delete the default image. just like we have been doing, click the dynamic content icon in the image preview box and add the post author profile picture as the dynamic content.

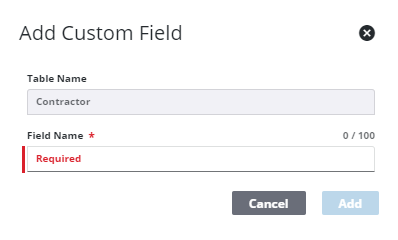
Add Or Edit A Custom Data Field This allows for custom data queries defined by custom fields. from there, you can pull them into your divi pages with the toolset view module. this allows you to combine your static page content with dynamic content on the same page, using custom fields that you create with toolset. advanced custom fields works similarly to toolset, with the. Name format: first & last name. above the text module with the post author content, add a new image module. open the image module settings and delete the default image. just like we have been doing, click the dynamic content icon in the image preview box and add the post author profile picture as the dynamic content.

Comments are closed.