A Step By Step Guide To The Website Design Process For Portfolios

Simple Guide To The Design Process Monday Blog Include the right portfolio content and features. improve your portfolio's ux. work on your site's seo. make it mobile friendly. ask for honest feedback. publish and promote. 01. gather inspiration for your portfolio. creating an online portfolio begins with some visual research. Step 2 (css code): once the basic html structure of the portfolio website is in place, the next step is to add styling to the website using css. next, we will create our css file. in this file, we will use some basic css rules to style our portfolio website. let me break down what each part of the code is doing:.

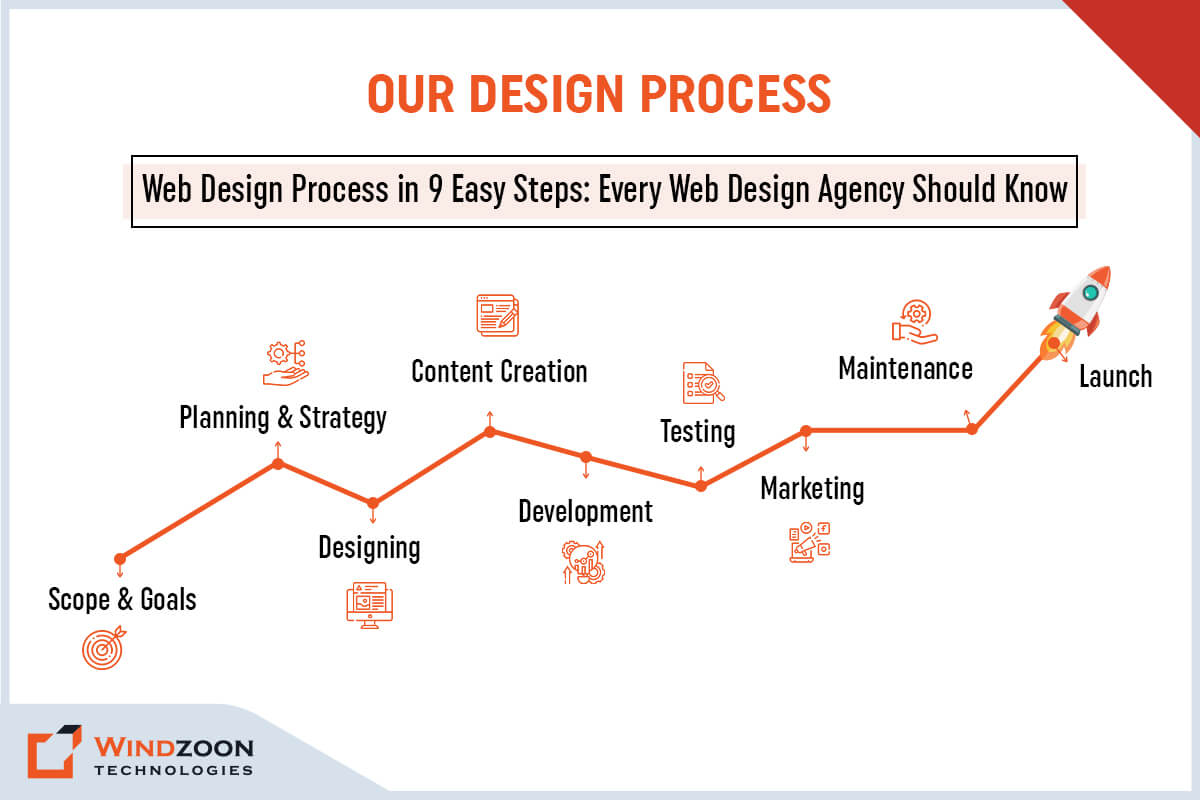
Web Design Process In 9 Easy Steps Every Web Design Agency Shoul 1 – understanding client requirements. data about the project's objectives, target audience, and the client's business must be collected to begin the website design process. this initial step is vital because it sets the groundwork for everything else. by understanding what a client wants to achieve, a design team can define why a website. How to create a design portfolio website in 10 steps. as a designer, an online portfolio website is an essential tool to showcase your work and make a lasting impression on potential clients or employers. create an online portfolio to present your projects, case studies, and professional information in a visually appealing and organized manner. Purchase a domain from a domain provider. choose a hosting platform, depending on how you want to build your site. link your domain to your hosting platform by updating your dns records on your domain provider. set up deployment of your site from your hosting platform according to their documentation. Ui design. essential design principles should go hand in hand with the overall aesthetics in your portfolio. show how you see the product’s beauty. ux design. this is how your clients achieve their goals using your designs, what actions they make, and what you do as a designer to make user flow easier. step 7: promote your work.

Web Design Process From Start To Finish Purchase a domain from a domain provider. choose a hosting platform, depending on how you want to build your site. link your domain to your hosting platform by updating your dns records on your domain provider. set up deployment of your site from your hosting platform according to their documentation. Ui design. essential design principles should go hand in hand with the overall aesthetics in your portfolio. show how you see the product’s beauty. ux design. this is how your clients achieve their goals using your designs, what actions they make, and what you do as a designer to make user flow easier. step 7: promote your work. Include keywords: if possible, incorporate relevant keywords related to your industry or profession. consider your niche: ensure your domain name aligns with the type of work showcased on your portfolio. avoid numbers and hyphens: numbers and hyphens can be confusing and are often forgotten when typing a domain name. Doing a bit of prep work before diving into the website builder can help save you a lot of time and make building your portfolio website a more streamlined process. now, let’s get into the step by step process of the best way to make a portfolio site. following these steps will help you make sure you don’t miss out on any key details that a.

Comments are closed.