10 Easy Tips To Create Accessible Web Content For Everyone Notificationx

10 Easy Tips To Create Accessible Web Content For Everyone Notificationx 💡 10 tips to create accessible web content for all. creating accessible web content not only helps those with disabilities navigate the internet, but it also improves the user experience for all. now we’ll discuss 10 tips on how to create accessible web content that meets the needs of all users, including those who are not able to use it. The m365 accessibility checker is designed to help everyone create more accessible content. it’s easier and more efficient to create an accessible document from the beginning than fix at the end so these tools are best used as you write emails, word docs, powerpoint decks, or create an excel table. accessible content is not just an imperative.

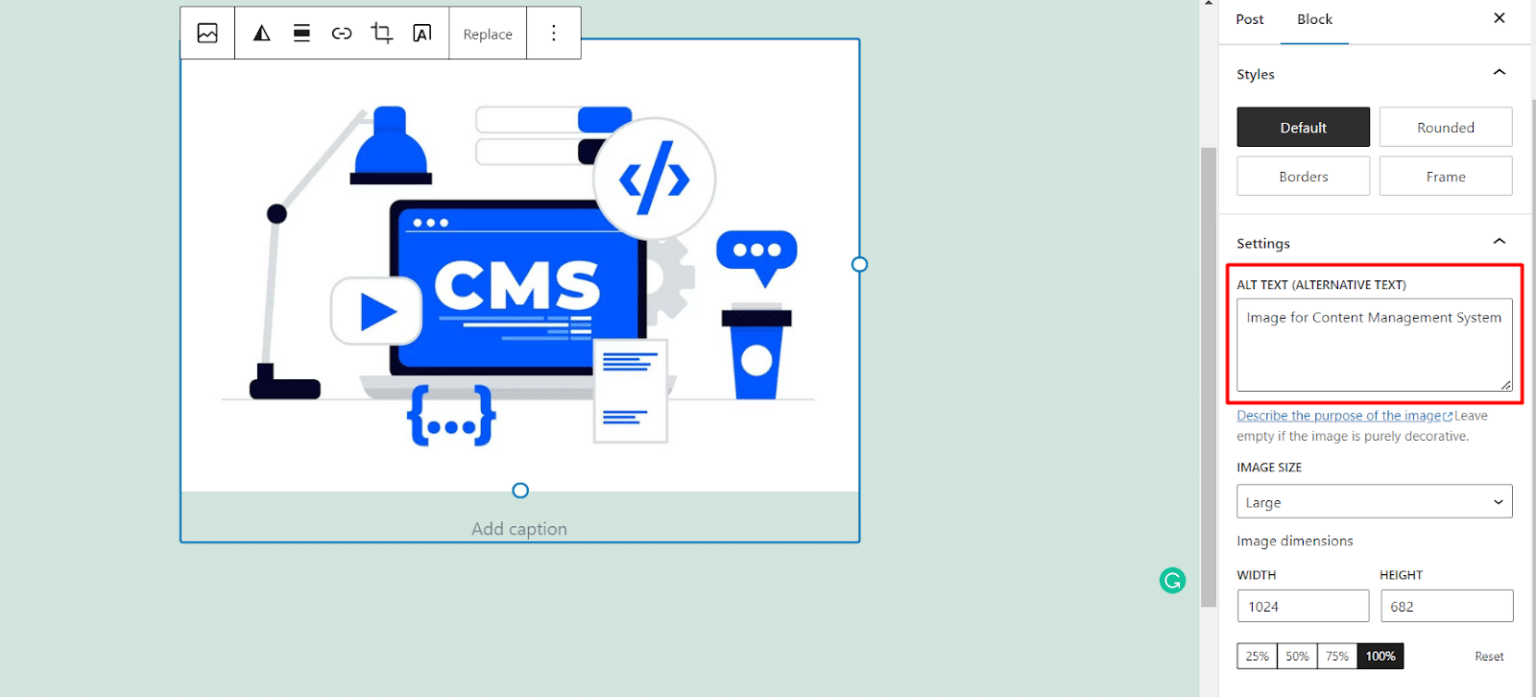
10 Easy Tips To Create Accessible Web Content For Everyone Notificationx Here are 50 simple ways to make your site better for everyone: organize your site well: use clear sections like headers, navigation, and footers so everyone can find their way around easily. describe your images: write short descriptions for your images (alt text) so people who can't see them know what they're about. Easy enough: place important links and other interactive elements higher up your web pages. it’s good practice anyways since most website users, regardless of physical or mental ability, expect important items closer to the top of a web page. 3. don’t begin title attributes with the same text. 1. choose easy to read fonts. first and foremost, you must choose easy to read fonts to make your website accessible to a diverse audience. that includes those with visual impairments or other accessibility challenges. so, pay attention to selecting and implementing fonts on your website. 10 strategies to make a website accessible. understand the guidelines and standards. color contrast matters. use descriptive headings. use alt text for images. include captions and transcripts for multimedia. ensure keyboard accessibility. use aria roles and attributes. make forms accessible.

Comments are closed.