The 5 Rules Of Design Composition And Layout 99designs Composition

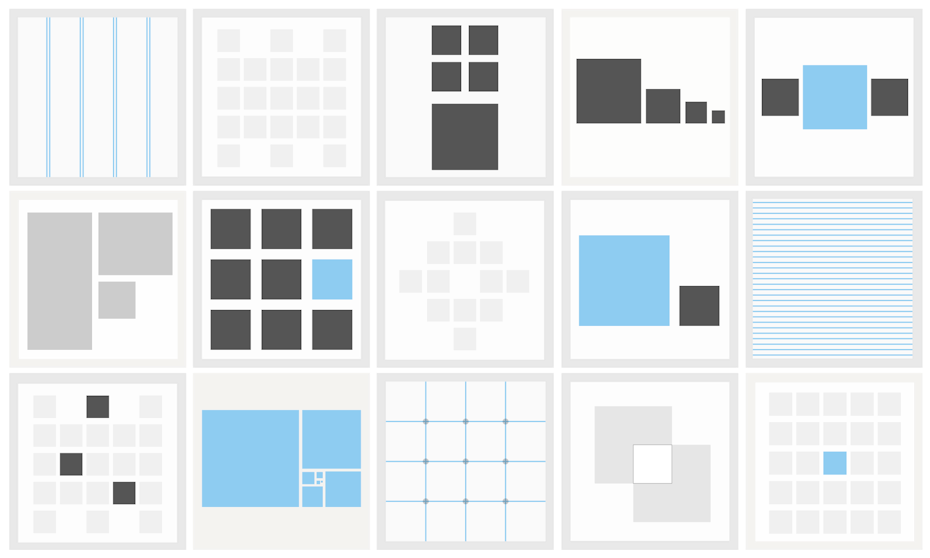
The 5 Rules Of Design Composition And Layout 99designs Rule of thirds. rule of odds. 1. the grid. —. grids give order to graphic design. they speed up the design process by helping designers decide where content should be placed rather than where it could be placed. @troytempleman. most designers see an invisible grid running through all their designs. Read the article above to learn new strategies for taking your use of space and composition to the next level. the 5 rules of design composition and layout. utilizing space well comes from knowing the rules of composition. get to know them (and the other must know laws of layout) in this article. embracing space in interaction design.

The 5 Rules Of Design Composition And Layout 99designs Composition Similar to keeping balance in every element present in a layout design, here’s what you should strive for in terms of breaking text for more intuitive viewer reading: ensure that important phrases are kept together. return or break the line after punctuations. match group color and typefaces together. adjectives are paired with their nouns. The rule of odds comes into play with this design as well, with the three largest sails of the ship standing out to the viewer as a trio. the rule of thirds is put into play in the caribbean trading company design, with the positioning of the two trees stretching vertically and the hammock horizontally along the lines created by an imaginary. 1. composition. composition in design means “putting together”. in graphic design, a successful composition is where all the separate elements come together to form a whole design. 2. layout. a layout refers to the arrangement of elements on a page. the practice of arranging these elements is called “layout design”. In layout and composition, contrast can help you do many things, like catch the reader's eye, create emphasis, or call attention to something important. to create contrast in the example below, we've used color, more than one style of text, and objects of differing sizes. this makes the design more dynamic and, therefore, more effective at.

5 Laws Of Design Layout Composition Golden Rules Youtube 1. composition. composition in design means “putting together”. in graphic design, a successful composition is where all the separate elements come together to form a whole design. 2. layout. a layout refers to the arrangement of elements on a page. the practice of arranging these elements is called “layout design”. In layout and composition, contrast can help you do many things, like catch the reader's eye, create emphasis, or call attention to something important. to create contrast in the example below, we've used color, more than one style of text, and objects of differing sizes. this makes the design more dynamic and, therefore, more effective at. Rule #1 – achieve visual balance. balance is one of the most fundamental rules of design composition. it refers to the visual weight distribution across your layout. the goal is to create a sense of equilibrium so that no one area of the design feels heavier than another. The rule of thirds is intended to create a visually appealing design that attracts the viewer’s attention. a crucial rule to remember while creating graphic compositions is the rule of thirds. it can assist you in producing a well balanced and compelling design, but keep in mind that it is only a suggestion and not a rigid law.

Comments are closed.