Interactive Animated Login Form 🔥

Create Animated Login Form Animated Login Form Design Vrogue Co Login signup form with slider animation. edit the code to make changes and see it instantly in the preview. explore this online login signup form with slider animation sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Demo. download (4 kb) this code creates an animated login form using html and css3. the form includes username, password fields, and a sign in button. it features animated rings that change color and rotate on hover, enhancing user interaction. the design is responsive and visually appealing. you can use this code to create engaging login forms.

How To Create A Responsive Animated Login Form Using Vrogue Co The creation of an interactive login form with password and email fields will be our main emphasis today. we will also include a function that will allow you to click the password showing show. Slithering underline highlighter login form. a modern card based login screen designed by mikael ainalem. the active element has a gradient handpicked collection of login form design inspiration. gif preview html css copy paste code. Step 1 (html code): to get started, we will first need to create a basic html file. in this file, we will include the main structure for our login signup form. in the head section, it includes the title of the page and meta tags to set the character encoding and viewport. it also includes links to external css stylesheets, including bootstrap. Animated login form with rotating glowing effects are more than just fancy visuals, they’re a gateway to a world of magic. by picking the right colors, adding depth, and wowing users with hover effects, you can make login an adventure. these effects capture users, transport them into a world of wonder, and make them feel connected to your.

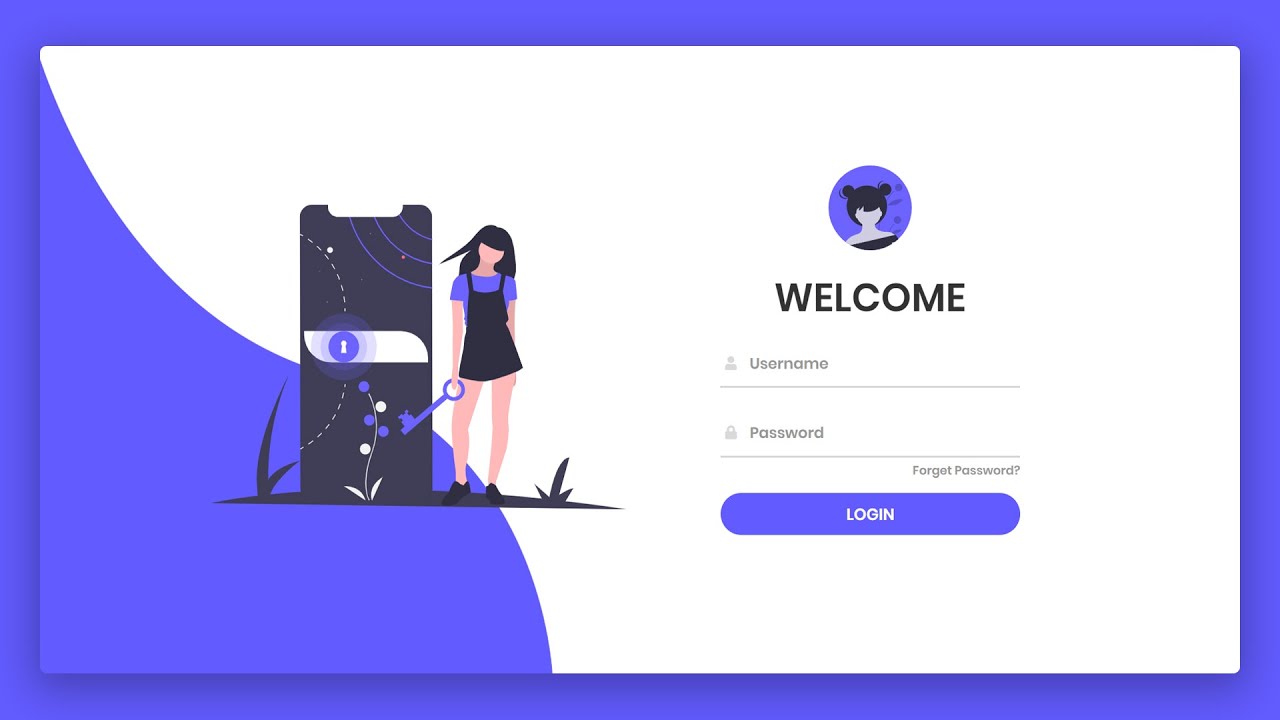
20 Best Animated Login Form In Html Css Wpshopmart Step 1 (html code): to get started, we will first need to create a basic html file. in this file, we will include the main structure for our login signup form. in the head section, it includes the title of the page and meta tags to set the character encoding and viewport. it also includes links to external css stylesheets, including bootstrap. Animated login form with rotating glowing effects are more than just fancy visuals, they’re a gateway to a world of magic. by picking the right colors, adding depth, and wowing users with hover effects, you can make login an adventure. these effects capture users, transport them into a world of wonder, and make them feel connected to your. To implement this animated login form on your website, adhere to these straightforward steps: start by establishing a directory for your project. you have the liberty to name this folder as per your preference. within this folder, we’ll generate the requisite files. generate a new file titled index . it’s essential that the file be. Here is the result: the first step was creating a simple form with the elements i wanted in the following order: the image of the person (just simple css) username email text field (label input) password text field (label input) show password checkbox (input label) submit button. forgot password link. i had the main structure of the form.

Animated Login Form Using Html And Css Source Code To implement this animated login form on your website, adhere to these straightforward steps: start by establishing a directory for your project. you have the liberty to name this folder as per your preference. within this folder, we’ll generate the requisite files. generate a new file titled index . it’s essential that the file be. Here is the result: the first step was creating a simple form with the elements i wanted in the following order: the image of the person (just simple css) username email text field (label input) password text field (label input) show password checkbox (input label) submit button. forgot password link. i had the main structure of the form.

Animated Login Form Figma

Comments are closed.