Html Code For Login Page With Background Image Login Gn

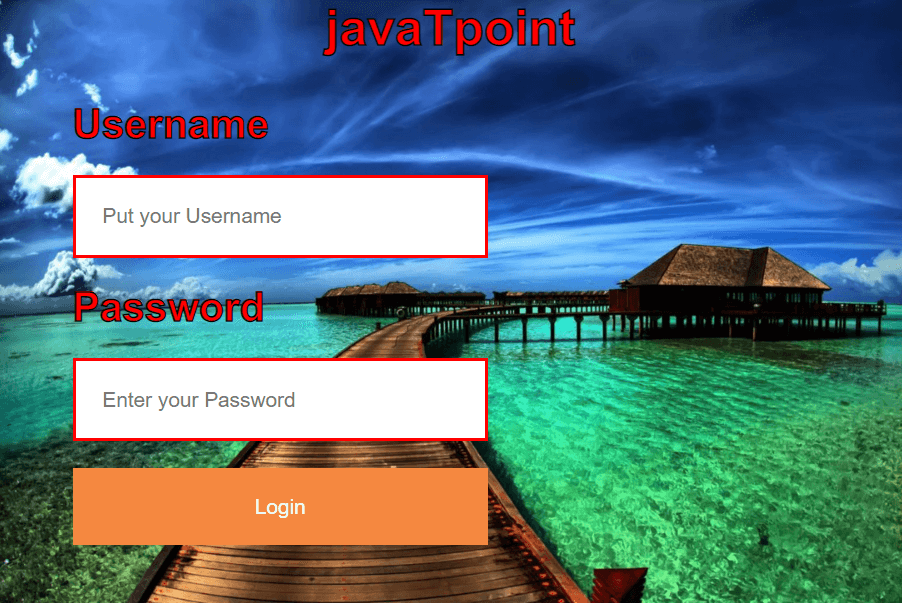
Html Code For Login Page With Background Image Login Gn The background image dynamically changes, providing an aesthetic appeal. the form design is enhanced with a modern color scheme and font. this code helps create an engaging and visually appealing login interface for websites or applications. how to create login form with background image in html css. 1. In this article, we will be adding an image as the background image of a web page. background images are used to make a website more interactive and attractive. it can be applied in many stylings. approach: in the body tag, specify a background image in the background attribute by passing the url of the image or location path.adding css styling pro.

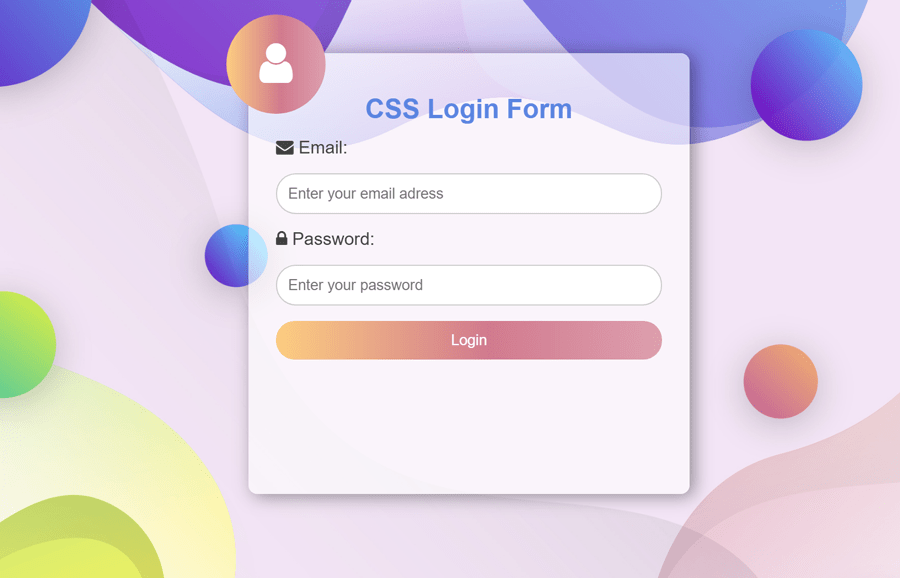
Stylish Login Page In Html With Css Code Codeconvey Step 2: designing the login form in html. inside our container, we’ll create the actual form. this includes input fields for the username and password, a convenient ‘keep me signed in’ checkbox, and a ‘sign in’ button. step 3: infuse stylish design with css magic. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. By adding a background image and carefully styling the elements, we can achieve an attractive login page that reflects the overall theme of the website. remember, the code provided is just a starting point, and you can customize it further based on your specific requirements and preferences. 2. login page with background image. the following login page comes with a background image with a blurred effect. it uses png image icons inside the email and password inputs. the inputs and login button design with centered alignment. basically, this login form covers the whole page for the background image.

Html Code For Login Page With Background Image Login Gn By adding a background image and carefully styling the elements, we can achieve an attractive login page that reflects the overall theme of the website. remember, the code provided is just a starting point, and you can customize it further based on your specific requirements and preferences. 2. login page with background image. the following login page comes with a background image with a blurred effect. it uses png image icons inside the email and password inputs. the inputs and login button design with centered alignment. basically, this login form covers the whole page for the background image. Create a new css file name “ style.css ” and copy the provide code into it. ensure that the file has a “.css ” extension. this is css code that is use to style the elements of the login form html code provided earlier. the code imports the fontawesome library to use the icons in the username and password fields. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form. we'll include input fields for.

Html Code For Login Page With Background Image Login Gn Create a new css file name “ style.css ” and copy the provide code into it. ensure that the file has a “.css ” extension. this is css code that is use to style the elements of the login form html code provided earlier. the code imports the fontawesome library to use the icons in the username and password fields. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form. we'll include input fields for.

Easily Create An Attractive Login Page Using Html Css Coding Snow

Comments are closed.