How To Draw An Isometric Building In Adobe Illustrator

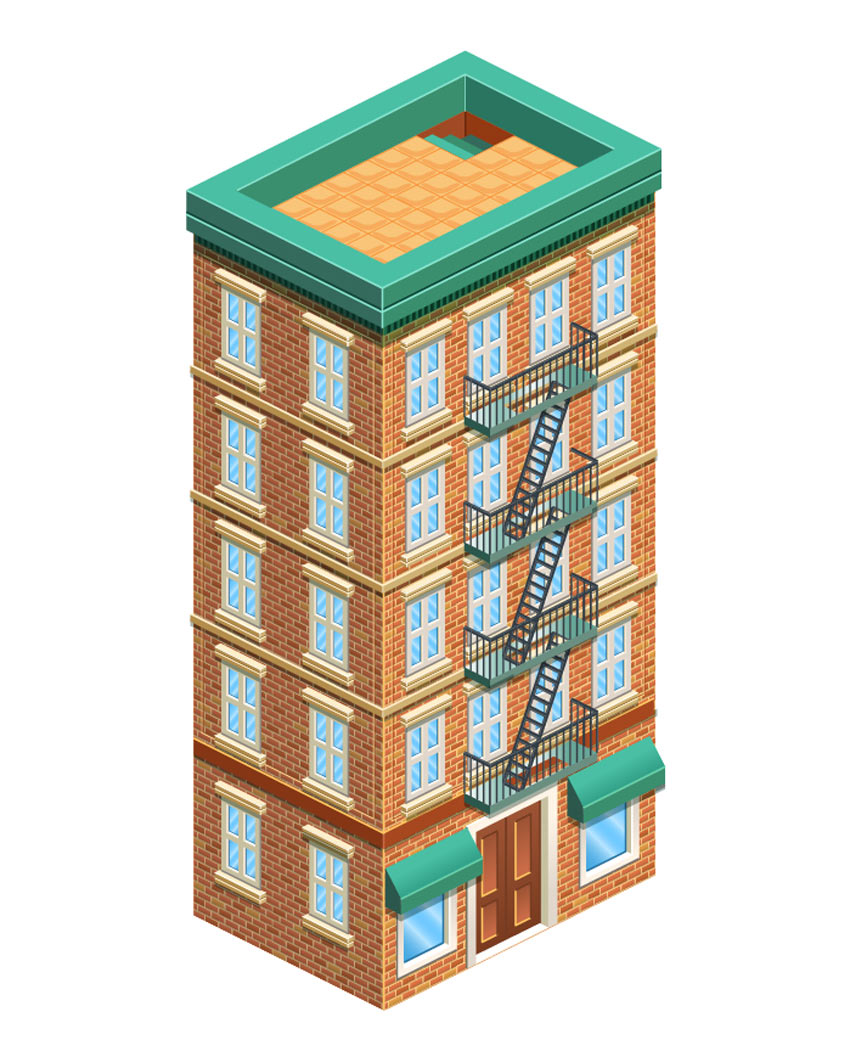
How To Create A Detailed Isometric Building In Adobe Illustrator Step 3. now the terrace looks a bit boring compared to the rest of the building. let's place an isometric square the same size as a tile. then, using the minus front option from the pathfinder panel, subtract a bit of it. change the color to a darker shade of the tile's color. Hey, guys! today i'm going to show how to draw an isometric building easy way to create isometric grid in adobe illustrator. download link to.

How To Draw An Isometric Building Easy Way To Create Isometric Grid Do you want to build your very own isometric house in adobe illustrator? if so follow along in todays illustrator tutorial, and learn how to make an isometri. How to draw an isometric building in illustratorfor this video, we're going to be giving you an in depth lesson on how to create an isometric building in ill. This is the second in a series of tutorials cody walker wrote for us here on vectortuts on isometric illustration. the method demonstrated here is more advanced and shows how to build complex objects that are curved without the need for an isometric grid. learn how to use the scale, shear, rotate, or ssr method. Isometric art is a drawing or illustration style that makes two dimensional figures appear three dimensional. from the greek for “equal measure,” isometric images can illustrate interiors, exteriors, objects, or logos with height, width, and depth to create the illusion of a 3d perspective. viewers of these images feel as if they’re.

How To Create A Detailed Isometric Building In Adobe Illustrator This is the second in a series of tutorials cody walker wrote for us here on vectortuts on isometric illustration. the method demonstrated here is more advanced and shows how to build complex objects that are curved without the need for an isometric grid. learn how to use the scale, shear, rotate, or ssr method. Isometric art is a drawing or illustration style that makes two dimensional figures appear three dimensional. from the greek for “equal measure,” isometric images can illustrate interiors, exteriors, objects, or logos with height, width, and depth to create the illusion of a 3d perspective. viewers of these images feel as if they’re. Step 1. use the rectangle tool and roughly draw out a long white rectangle. use the direct selection tool (a) to move the top two anchor points towards each other to create a trapezium. make sure all four live corner widgets are visible (if not, deselect the shape and select it again by clicking in the middle). Step 2. make sure that the circle is selected and then click on effect in the menu bar. place the cursor on 3d and selected extrude and bevel. 3d extrude & bevel options dialogue box will appear on the artboard. in that dialogue box, put a checkmark on preview and then change the position of the selection to isometric top.

How To Create A Detailed Isometric Building In Adobe Illustrator Step 1. use the rectangle tool and roughly draw out a long white rectangle. use the direct selection tool (a) to move the top two anchor points towards each other to create a trapezium. make sure all four live corner widgets are visible (if not, deselect the shape and select it again by clicking in the middle). Step 2. make sure that the circle is selected and then click on effect in the menu bar. place the cursor on 3d and selected extrude and bevel. 3d extrude & bevel options dialogue box will appear on the artboard. in that dialogue box, put a checkmark on preview and then change the position of the selection to isometric top.

Comments are closed.